Shopify Theme Setup
Our Shopify themes are extremely customisable and fully responsive. Here is a guide on how to get started. For questions or customisation requests: hello@studiomayde.com
1. Setting up a Shopify Account
You can now try Shopify free for 3 days, no credit card required! Sign up using our link below to unlock all the premium features.
Open your web browser and navigate to https://www.shopify.com/.
Then, provide your email address to begin the signup process.
2. Upload Theme
After buying our theme, please download the zip file within the access PDF.
To upload the theme to Shopify:
- Access your Shopify admin panel.
- Navigate to Online Store > Themes.
- Choose "Add Theme" > "Upload zip file" > "Add File" button.
- Select the zip file from the access PDF (do not unzip the file) and click "Open" to upload the file.
- Once the theme is uploaded, click 'Customize Theme' to customize your store.
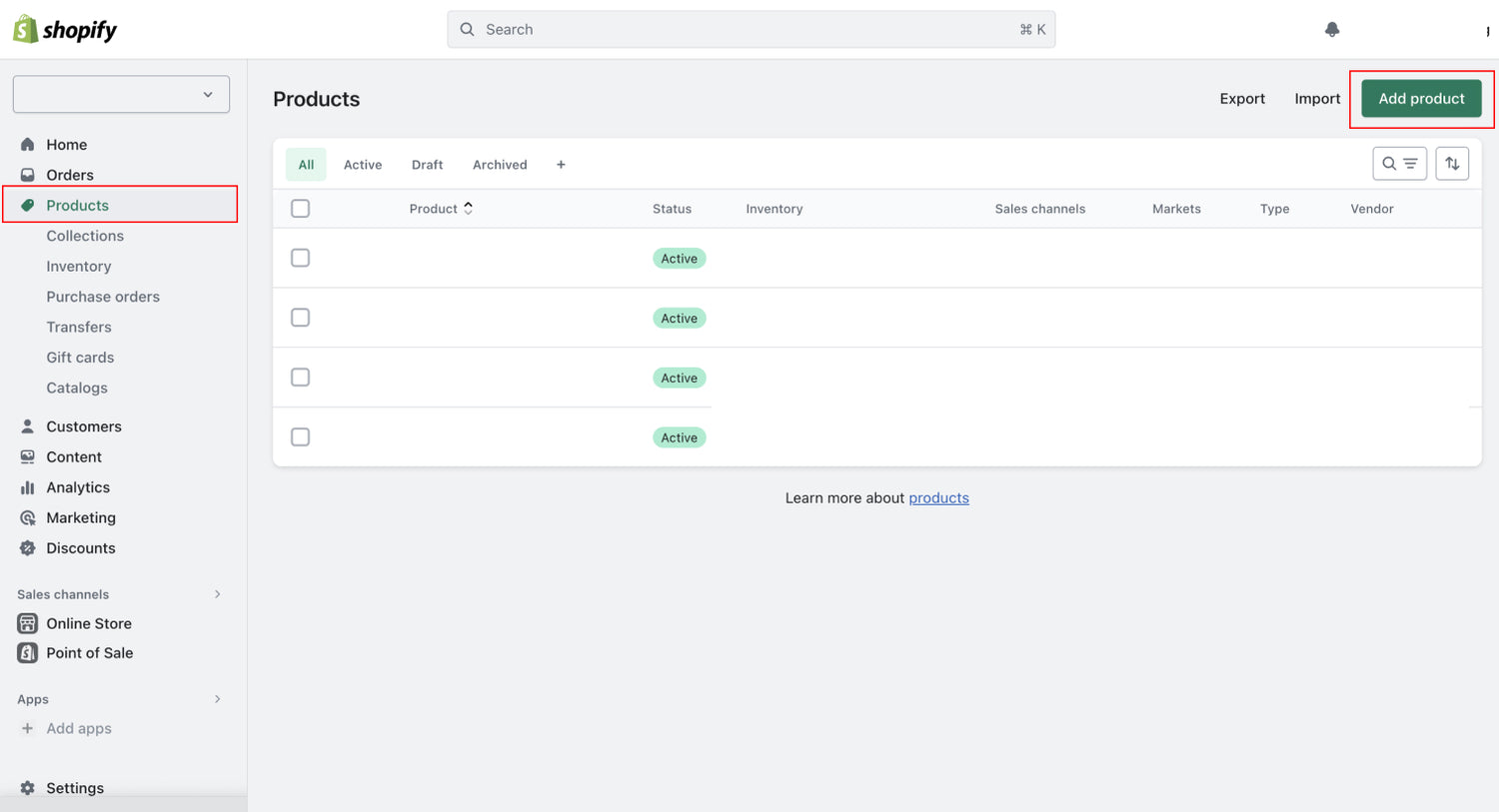
3. Adding and updating products
To add or update a product in Shopify, follow these simple steps:
- Access your Shopify admin panel.
- From the dashboard, go to Products.
- On the Products page, click "Add product."
- Enter a title for your product and fill in the additional details as required.
- Click "Save."

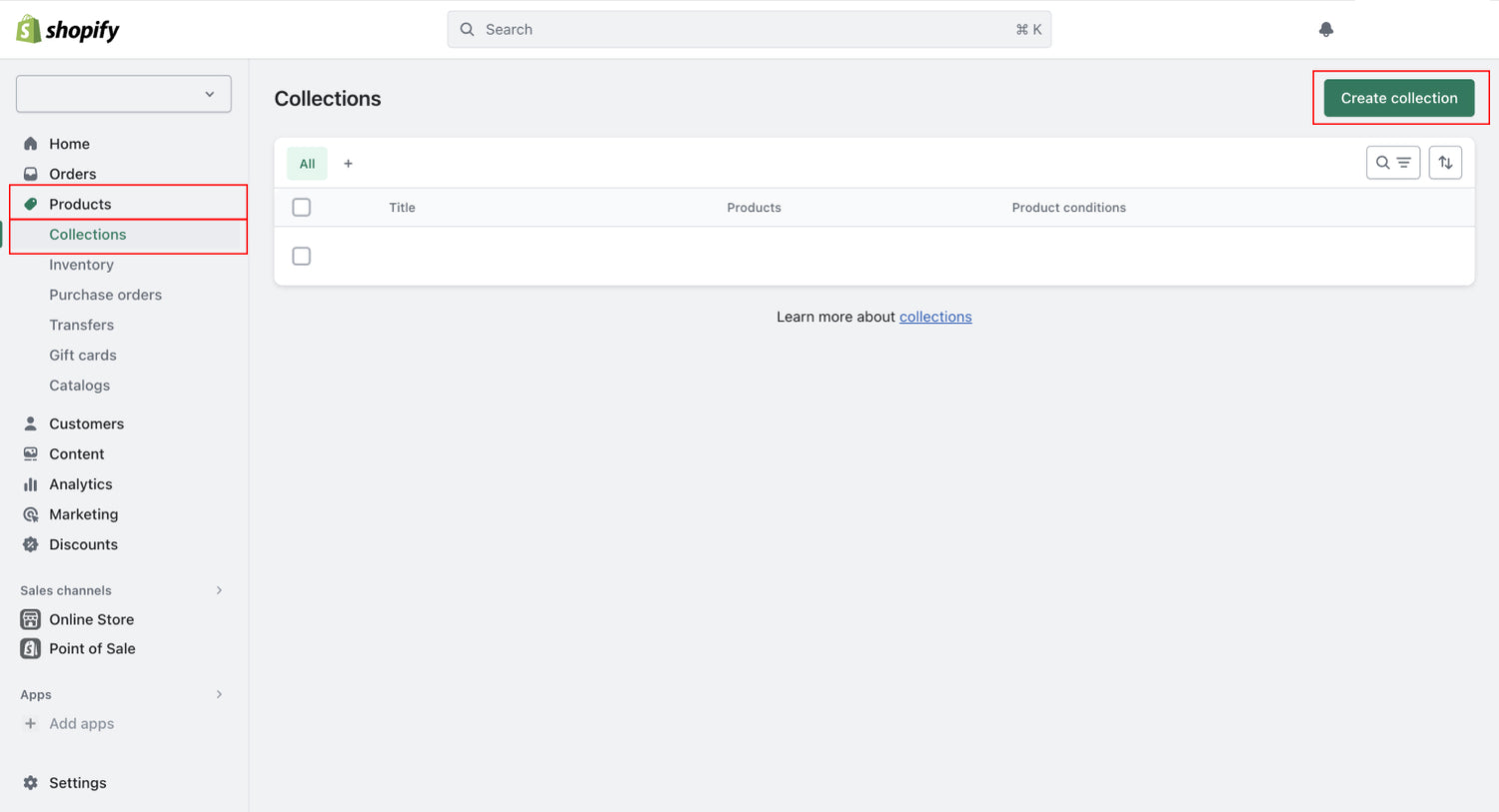
4. Create product collections
To group products into a collection in Shopify, follow these steps:
- Access your Shopify admin.
- Go to Products > Collections.
- Click "Create collection."
- Enter a title and description for the collection.
- In the Collection type section, choose a condition rule/s.
- Click "Save."

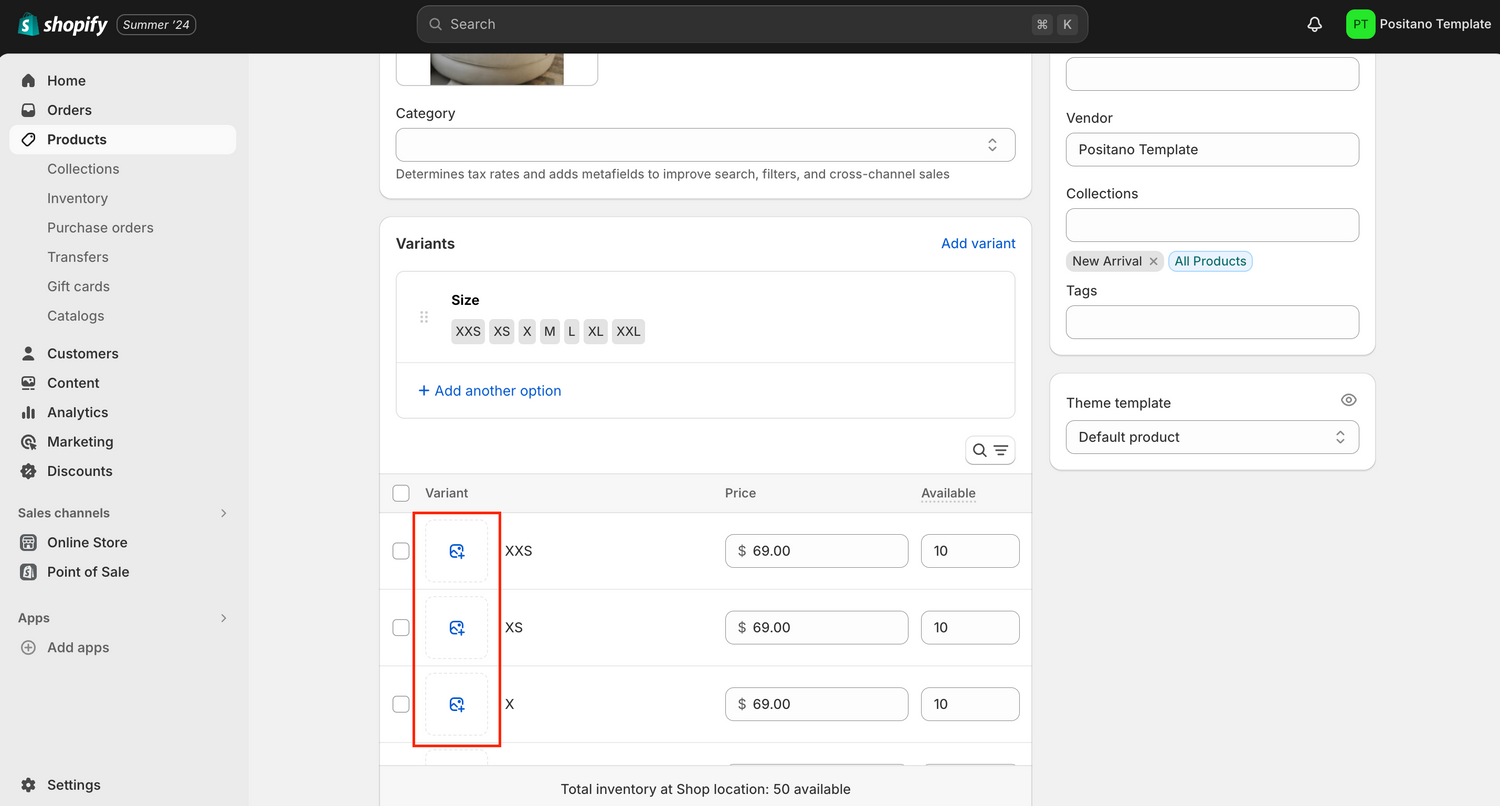
5. Link product image to a variant
- In the dashboard, go to Products and select the product to edit.
- In the Variants tab, list the product colors under Option Values and click Done.
- Click the photo icon next to each variant.
- Select the corresponding photo for each variant.
- Click Save.

6. Layout and add content to your site
Begin to customise the layout and add your content to your site:
- Access your Shopify admin panel.
- Navigate to Online Store > Themes.
- Choose your theme > "Customize" to enter the Shopify editor.
Shopify Launch Guide
We’ve put together the ultimate guide to ensure your store launch is smooth and hassle-free. It covers everything you need, from setting up the backend of your store—like domains, taxes, payments and marketing—to kickstarting your launch.
How to make changes
To change how your online store looks, use the Theme settings.
Here you can update your fonts, colours, social links, and checkout style. Any changes you make in Theme settings will apply across your whole store.
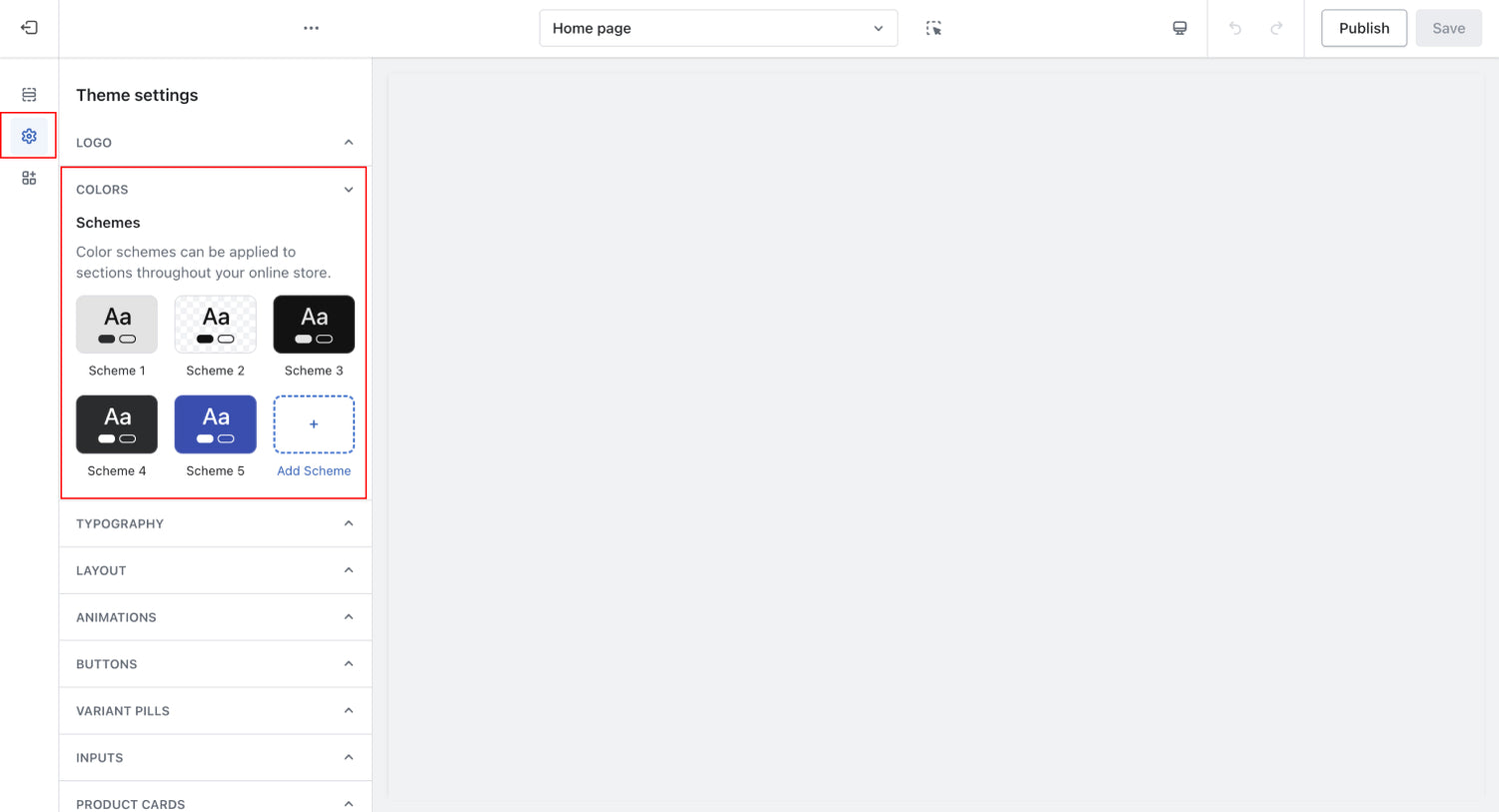
Colours
The Colour settings give you full control over your store’s palette.
You can set colours for section backgrounds, text, buttons, links, quick-add buttons, and upsell areas.
Create reusable colour schemes and apply them across your store to keep everything looking consistent with your brand.

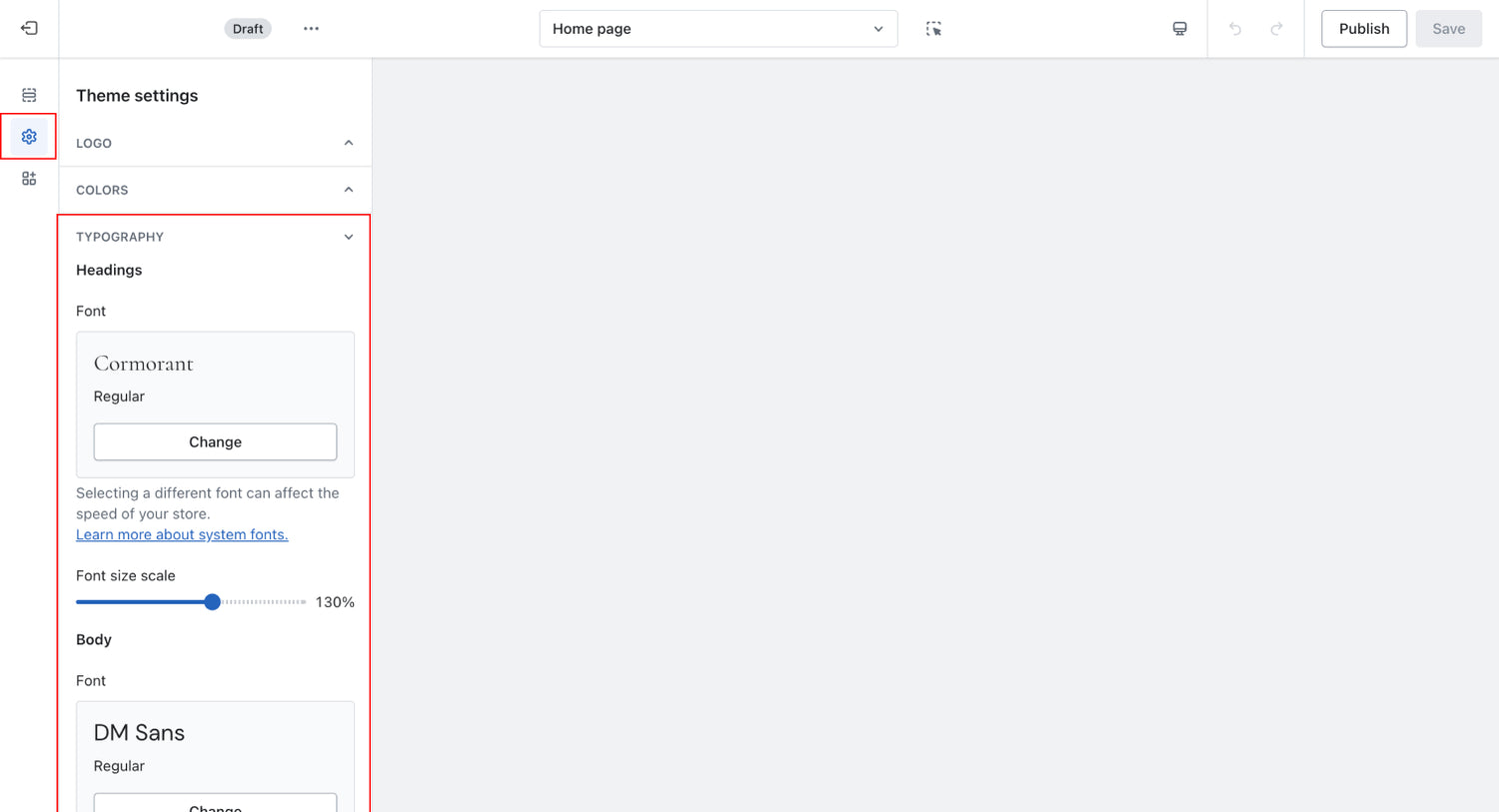
Typography
The Typography settings let you control your store’s fonts, sizing, casing, and spacing.
This helps you maintain a clear, brand-aligned look and ensures your text is easy to read. These font options within our Shopify themes are preset. You can choose from the list provided, but you can’t remove or upload your own fonts through this menu.
To add your own custom fonts, visit FAQ > How do I add custom fonts?

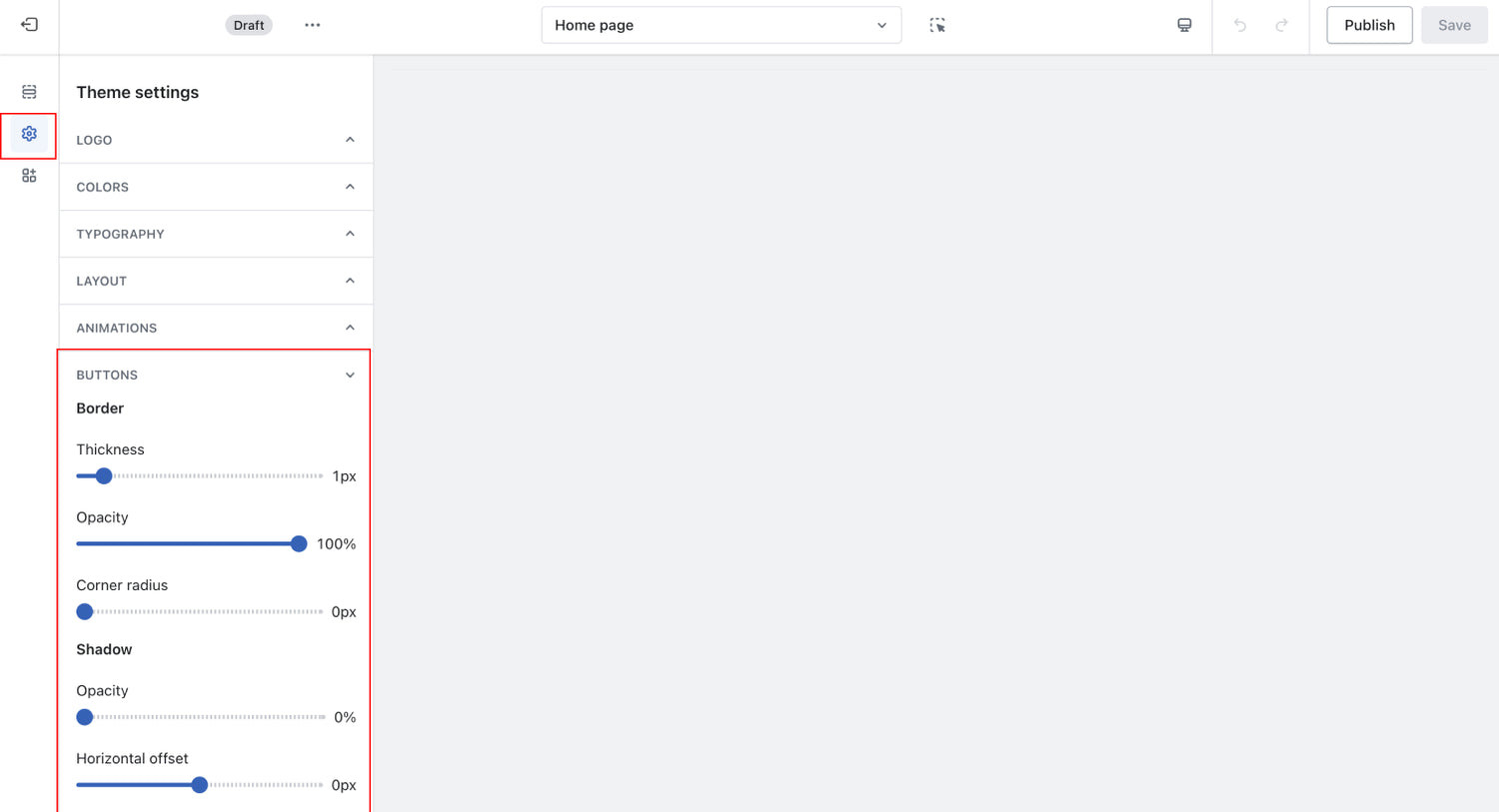
Buttons
The Button settings let you style your store’s buttons to suit your brand and improve usability.
You can adjust the font, style, shape, and size of your buttons, including primary, secondary, and responsive states. This keeps all your calls-to-action consistent across the store.

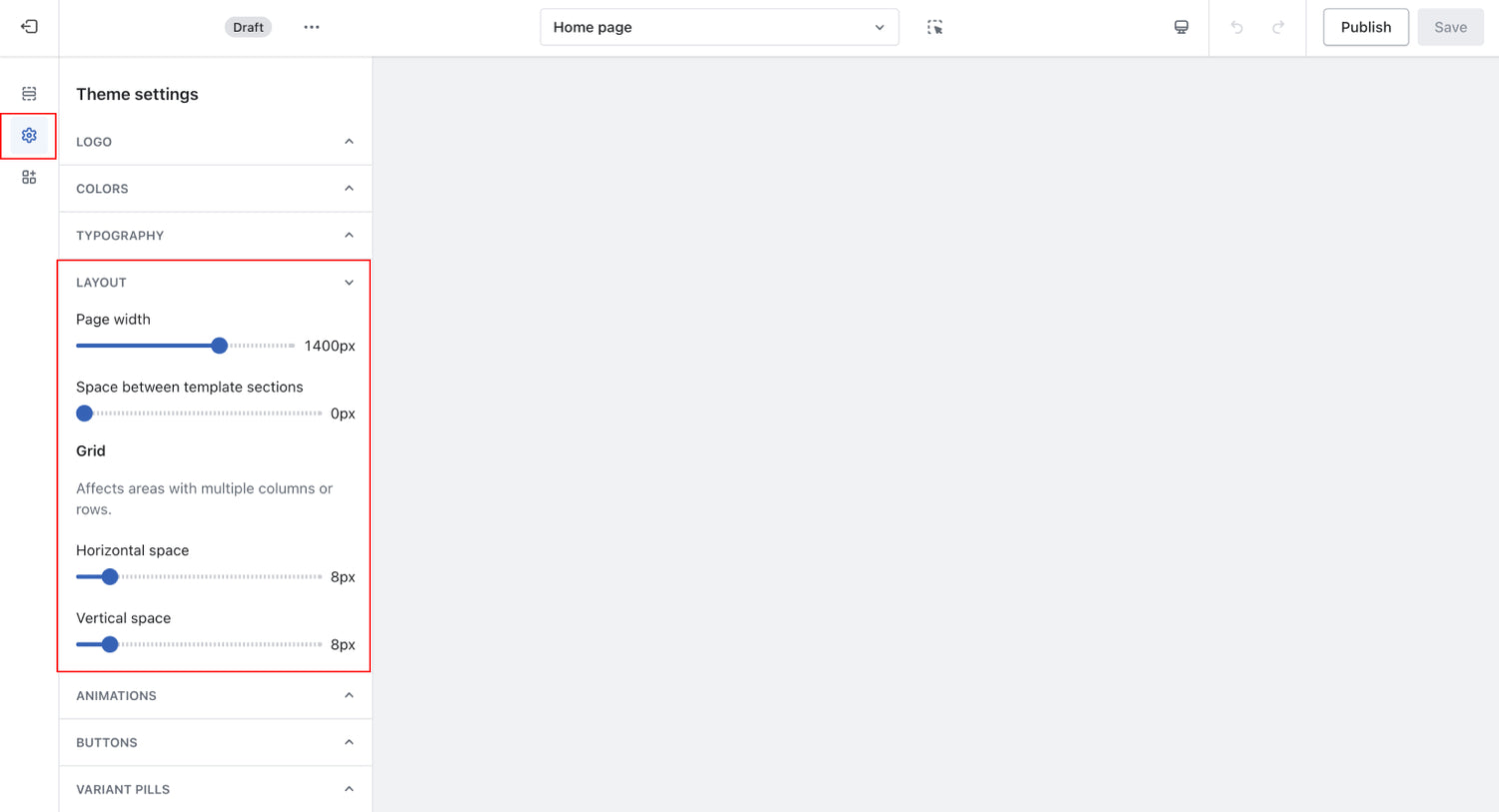
Page Layout
The Layout and Grid settings let you control the overall spacing and structure of your store pages.
Page width sets how wide your content stretches across the screen, while Space between template sections adjusts the vertical gap between large sections like banners or product grids.

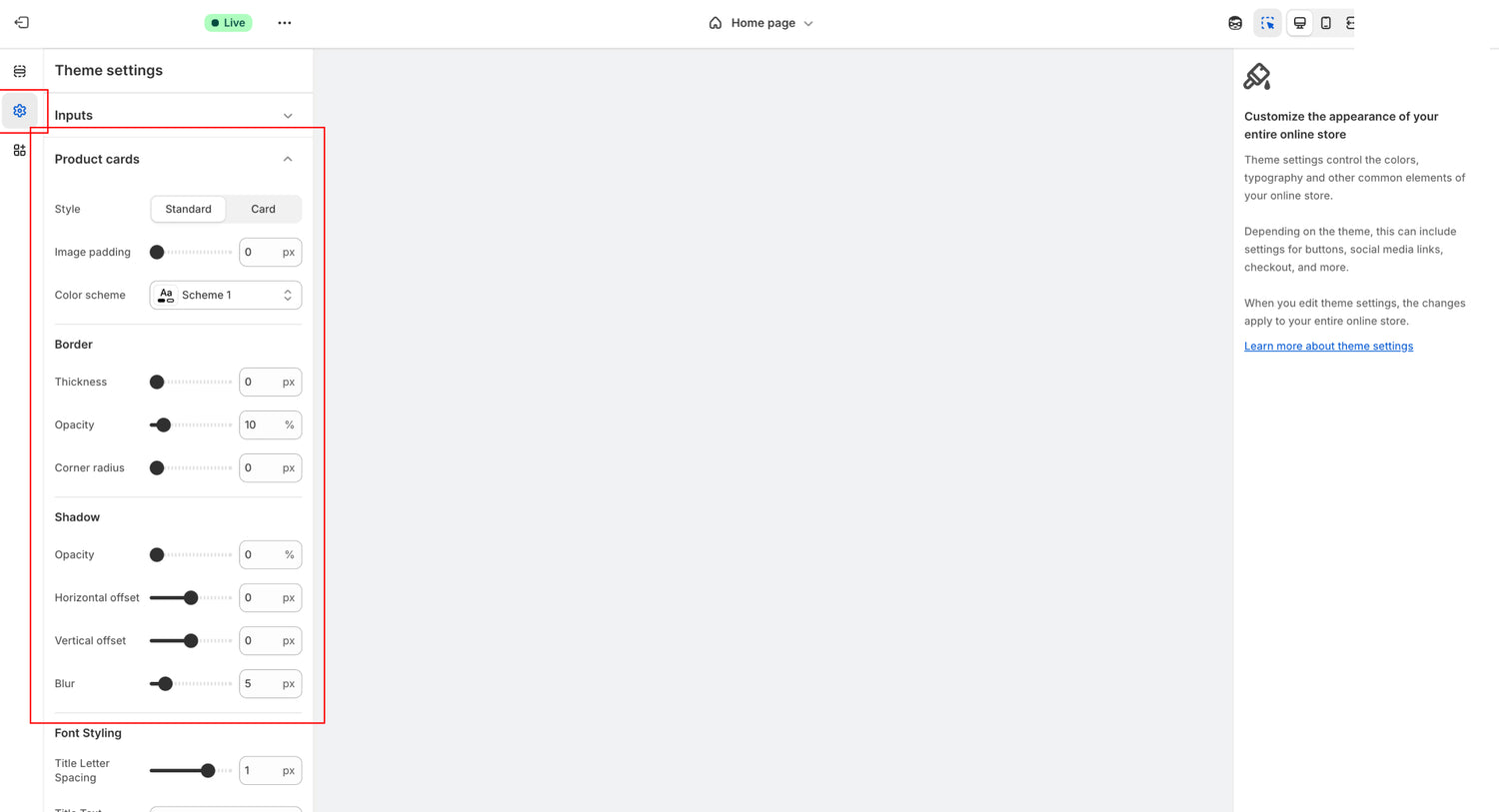
Product cards
These settings control the design and styling of product cards—the containers that display product images, titles, and prices in your store.

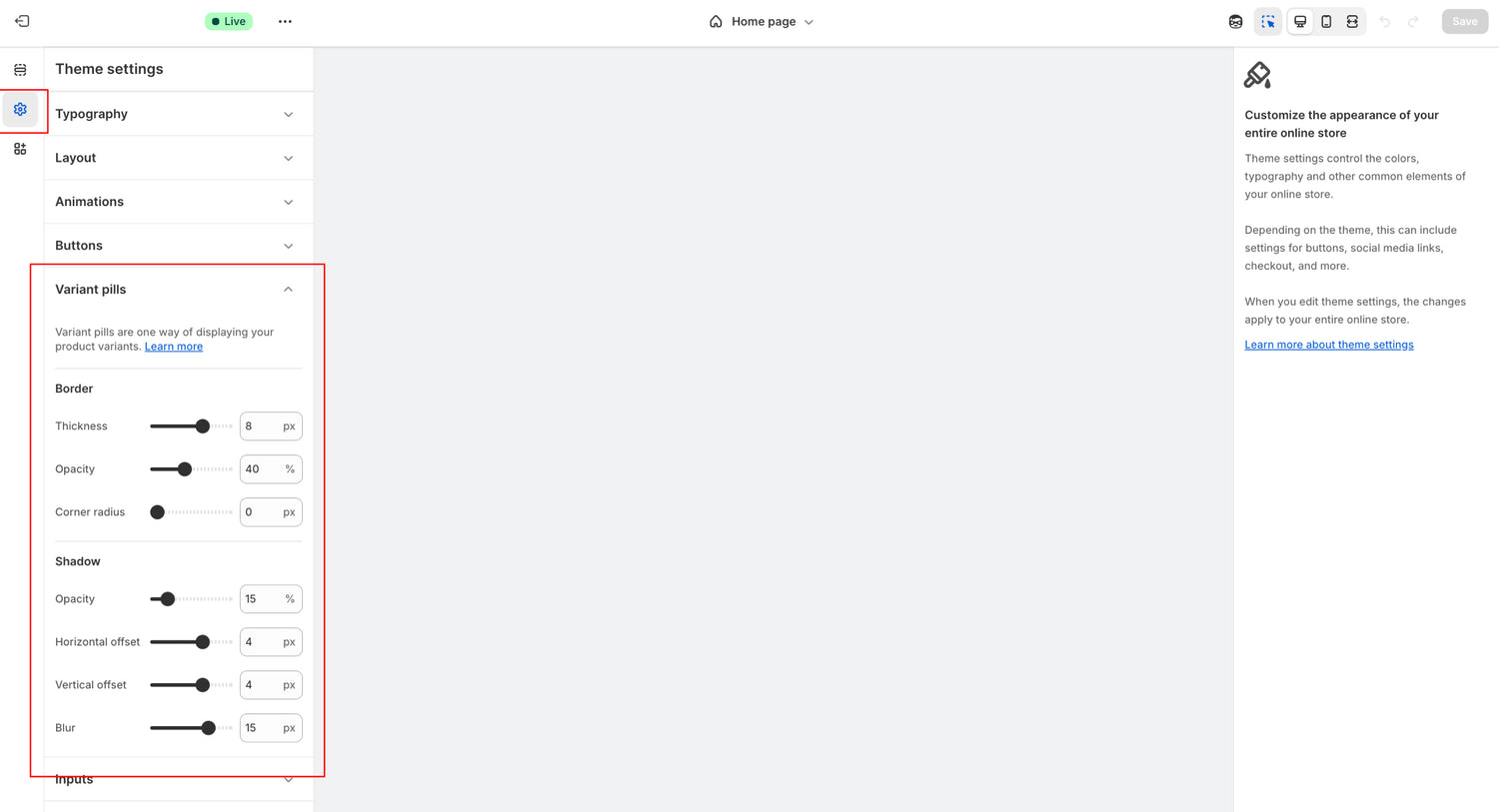
Variant Pills
These settings control the appearance of variant pills—the clickable buttons that display different product options (like sizes, colours, or styles) on your product page.

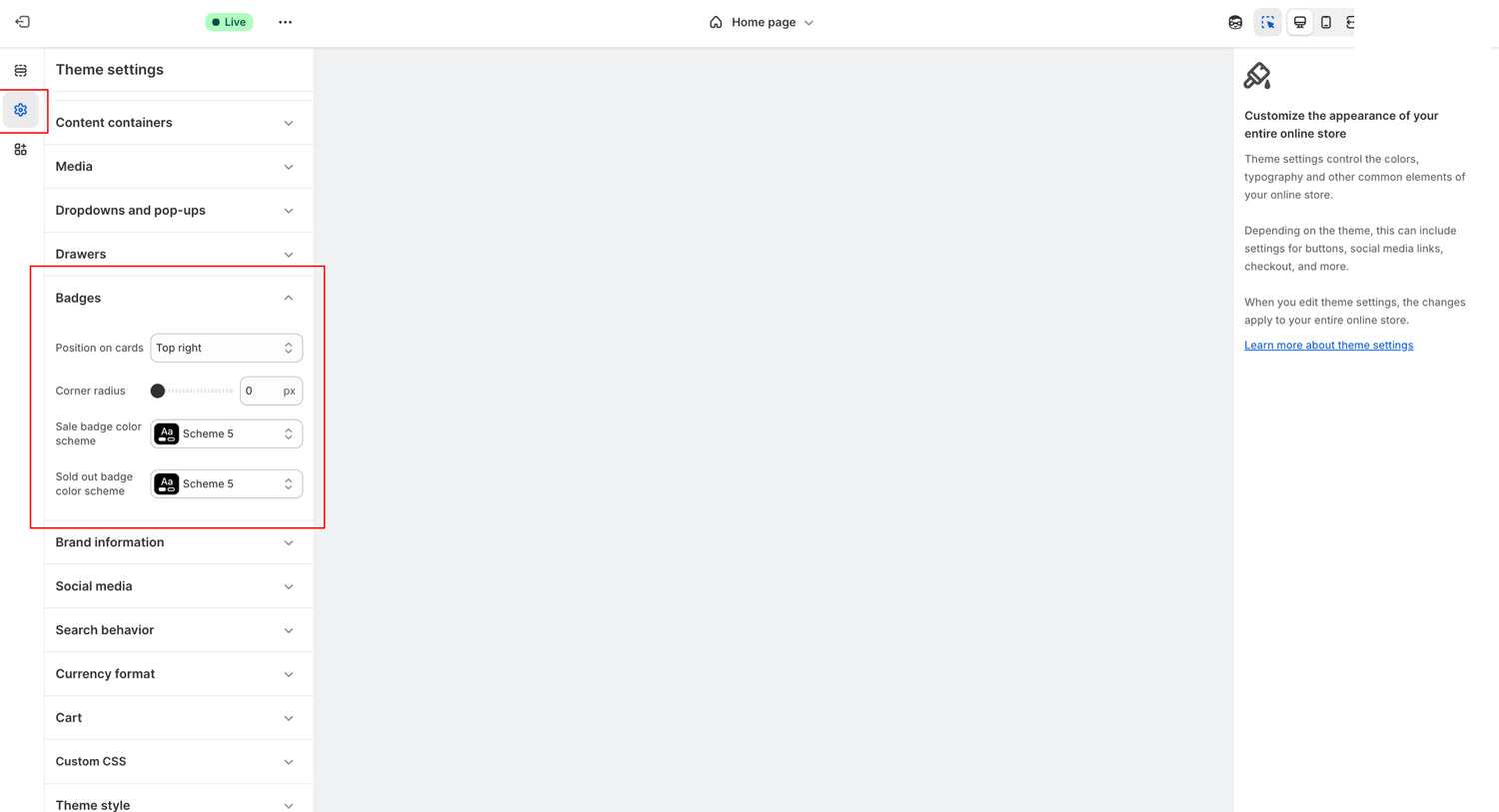
Badges
These settings control how badges (like “Sale” or “Sold Out” labels) appear on your product cards.

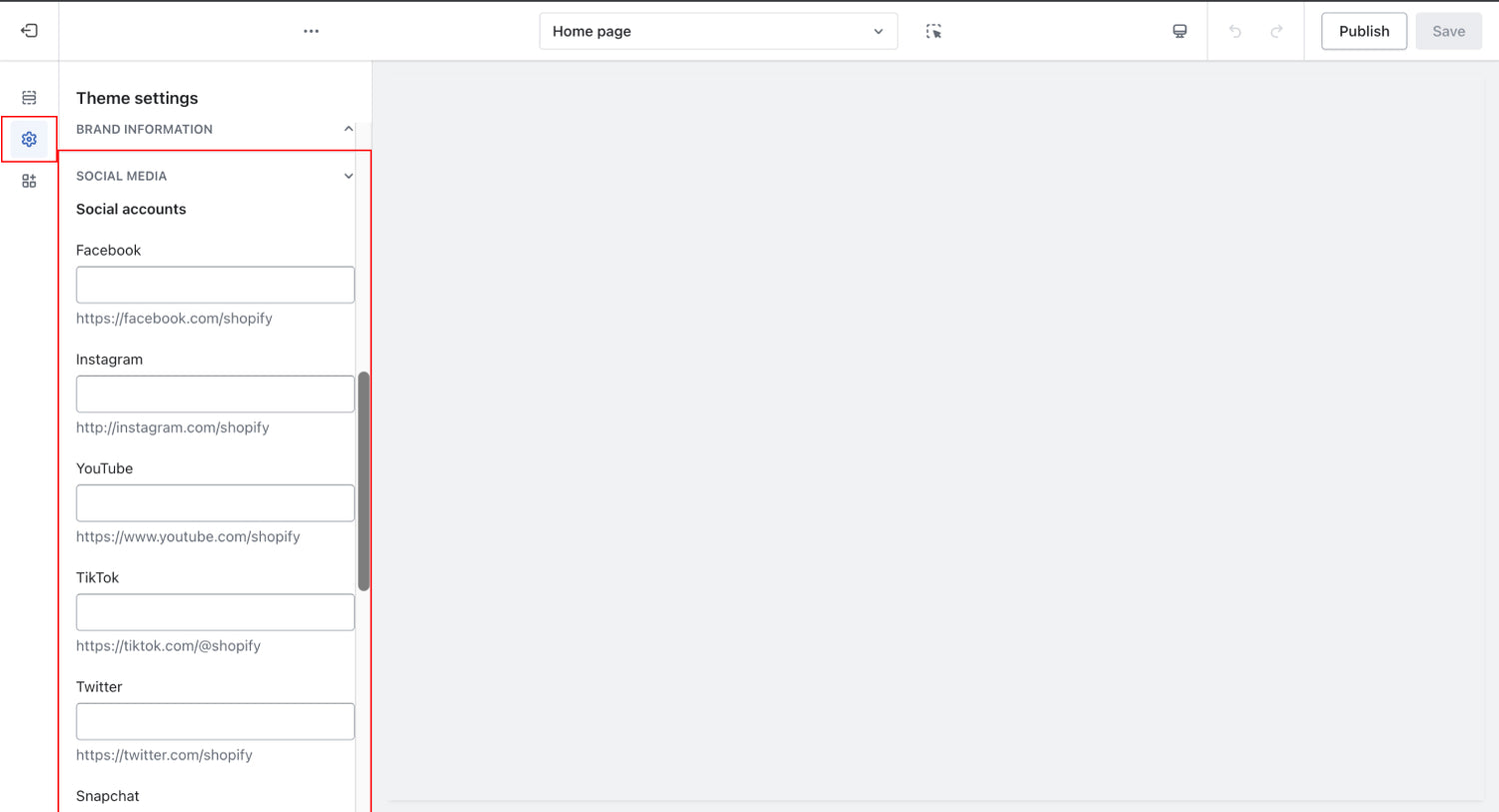
Social Media
Link your social media links here.

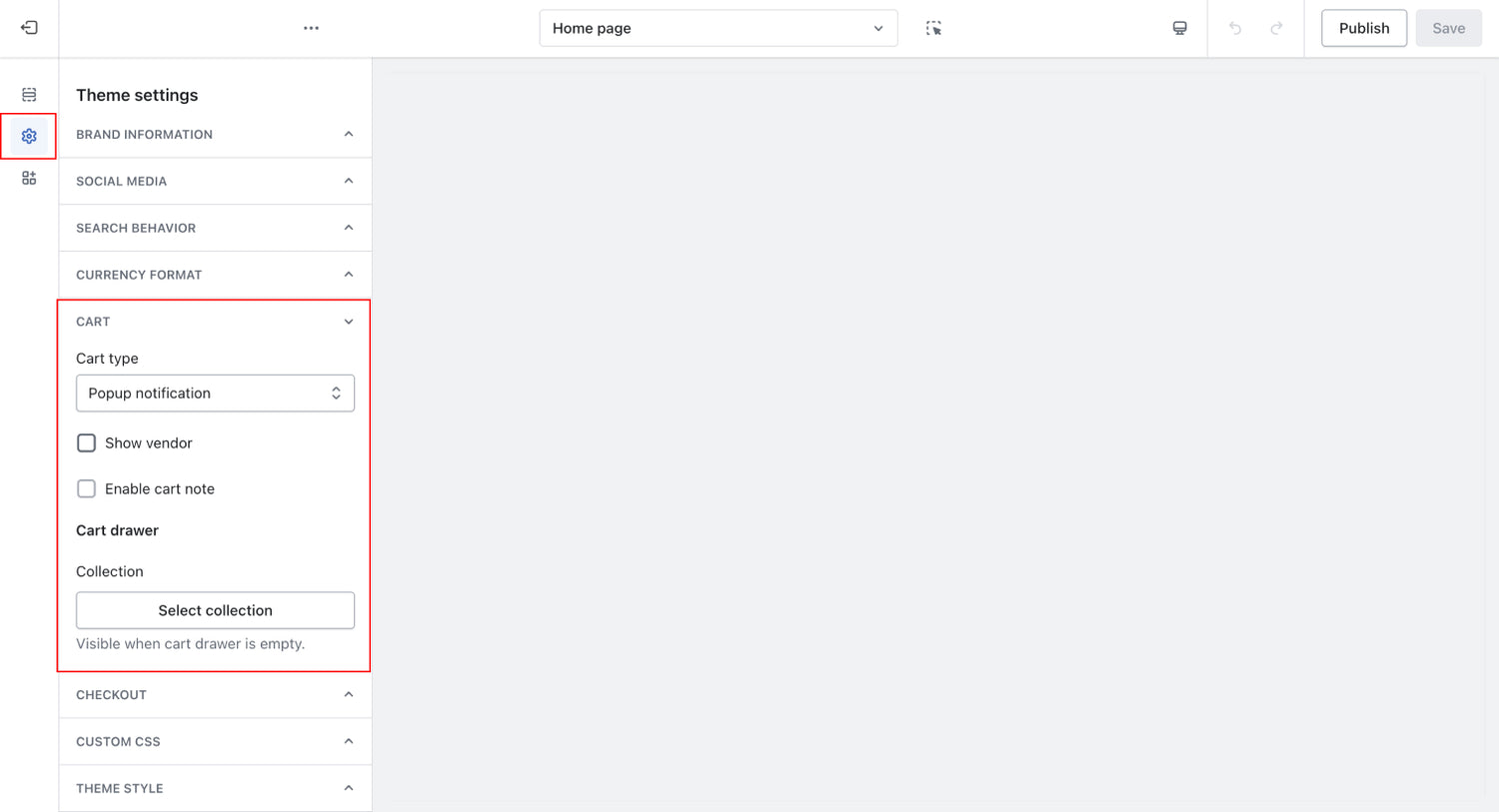
Cart
The Cart settings control how customers see and interact with their cart, and let you add small extras like notes or product suggestions when the cart is empty. It’s mainly about the cart’s look, feel, and a few helpful options to improve the shopping experience.

Product colour swatches
1. Go to Products
Open your Shopify dashboard > Click Products > Choose a product (or add a new one).
2. Add Product Details
Fill in the title, description, images, and add a size variant if needed.
3. Set a Category
Click Category > Choose your product category (eg. Apparel and accessories)
4. Add Color Option
Under Variants, click Add another option > Type in Color.
5. Add a New Colour
Click Add color> Name it (e.g. “Stone”) > Use the colour picker to choose a colour.
6. Set a Base Colour
Pick a base colour (like “Beige”) to help with filtering.
7. Save It
Hit Save > You should now see the colour swatch under your product.
8. Edit Colours Later (Optional)
Go to Content > MetaObjects to update or add more colours any time.
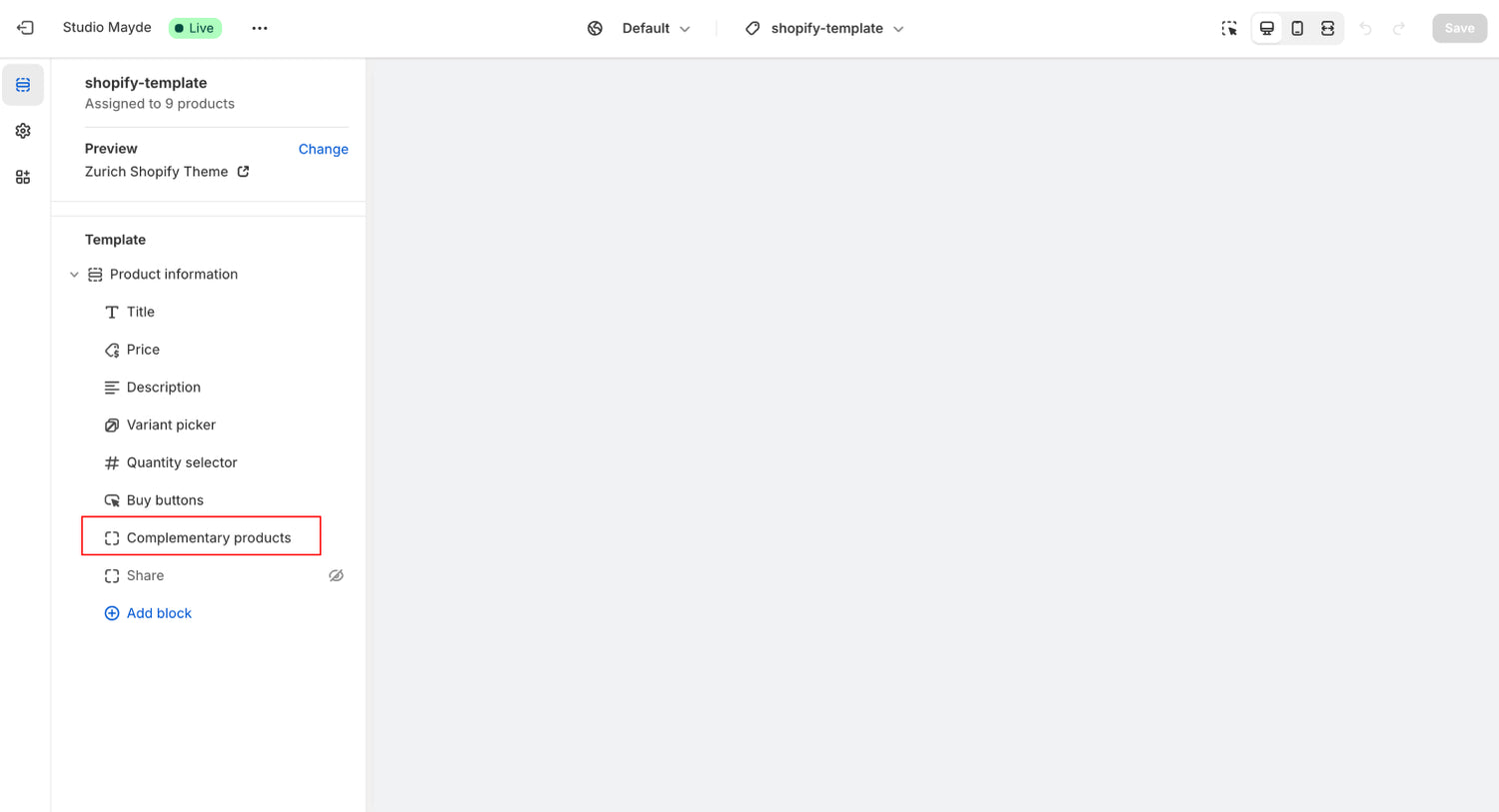
Add complementary products
Install the Search & Discovery App: Download the app from the Shopify App Store. Once installed, it allows you to manage product recommendations, including complementary items for each product.
Within the app you can select specific products that pair well with the main item. For example, if a customer is viewing a skincare product, you could suggest related items like a cleanser, serum, or moisturiser.
To integrate it with your theme, go to your product detail page in the Shopify editor and customize the settings under 'Complementary Products' in the sidebar.

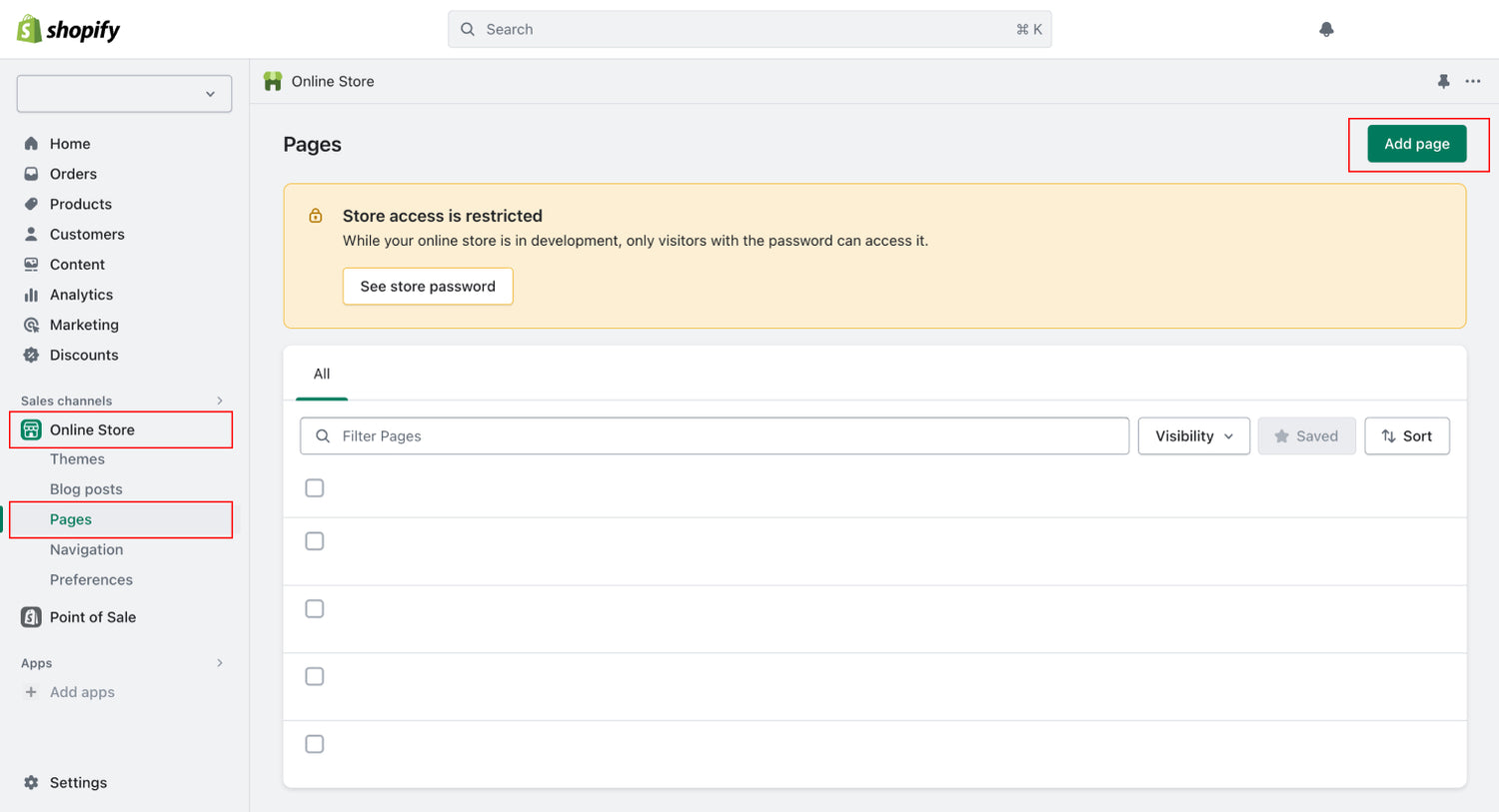
Add a new page
To create a new page using the Shopify app, follow these steps:
- Access your Shopify admin.
- Navigate to Online Store > Pages.
- Choose "Add page."
- Provide a title and content for the new page.
- Click "Save".

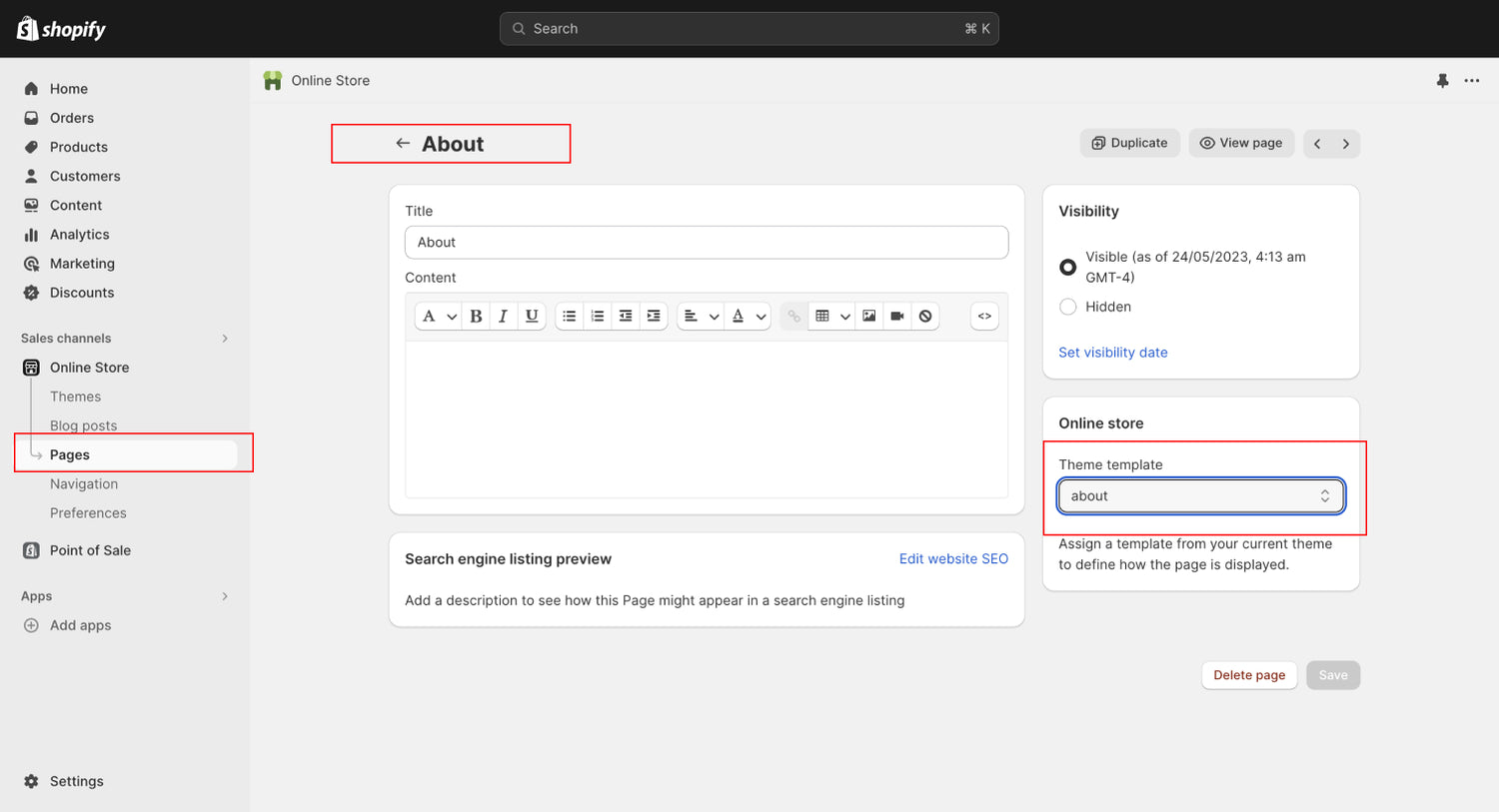
Link template to a page
To apply a new template to a page in your Shopify store, follow these steps:
- Access your Shopify admin.
- Go to Online Store > Pages.
- Click on the title of the store page you wish to modify.
- In the Online store section, use the dropdown menu to choose a new theme template that you want to apply to the page.
- Click on "Save" to publish the changes.

Blog
How to create a blog
To create a blog post in Shopify, follow these steps:
- Access your Shopify admin.
- Go to Online Store > Blog Posts.
- Click "Add Blog Post."
- Provide your blog post with a title and add the content you wish to include in the post.
- Click "Save".
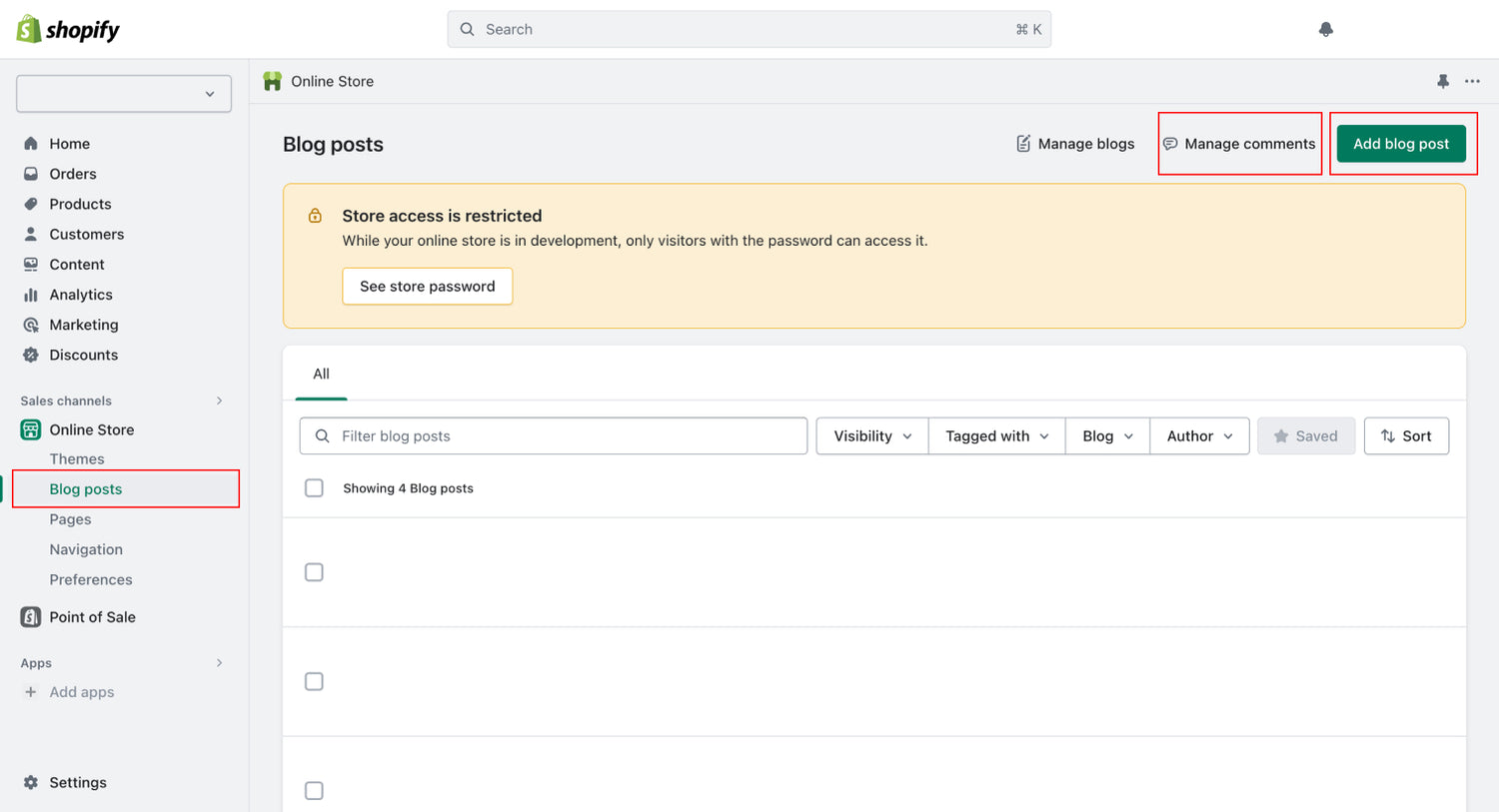
How to manage blog comments
To manage blog comments in Shopify, follow these steps:
- Access your Shopify admin.
- Go to Online Store > Blog Posts.
- Click "Manage blogs" next to the specific blog post you want to manage comments for. (Alternatively, you can click on "Blog Title" to access the blog post and then proceed to manage comments.)
- Select the option that corresponds to how you want to manage comments, such as allowing comments, disabling comments, or requiring approval for comments.
- Click "Save".

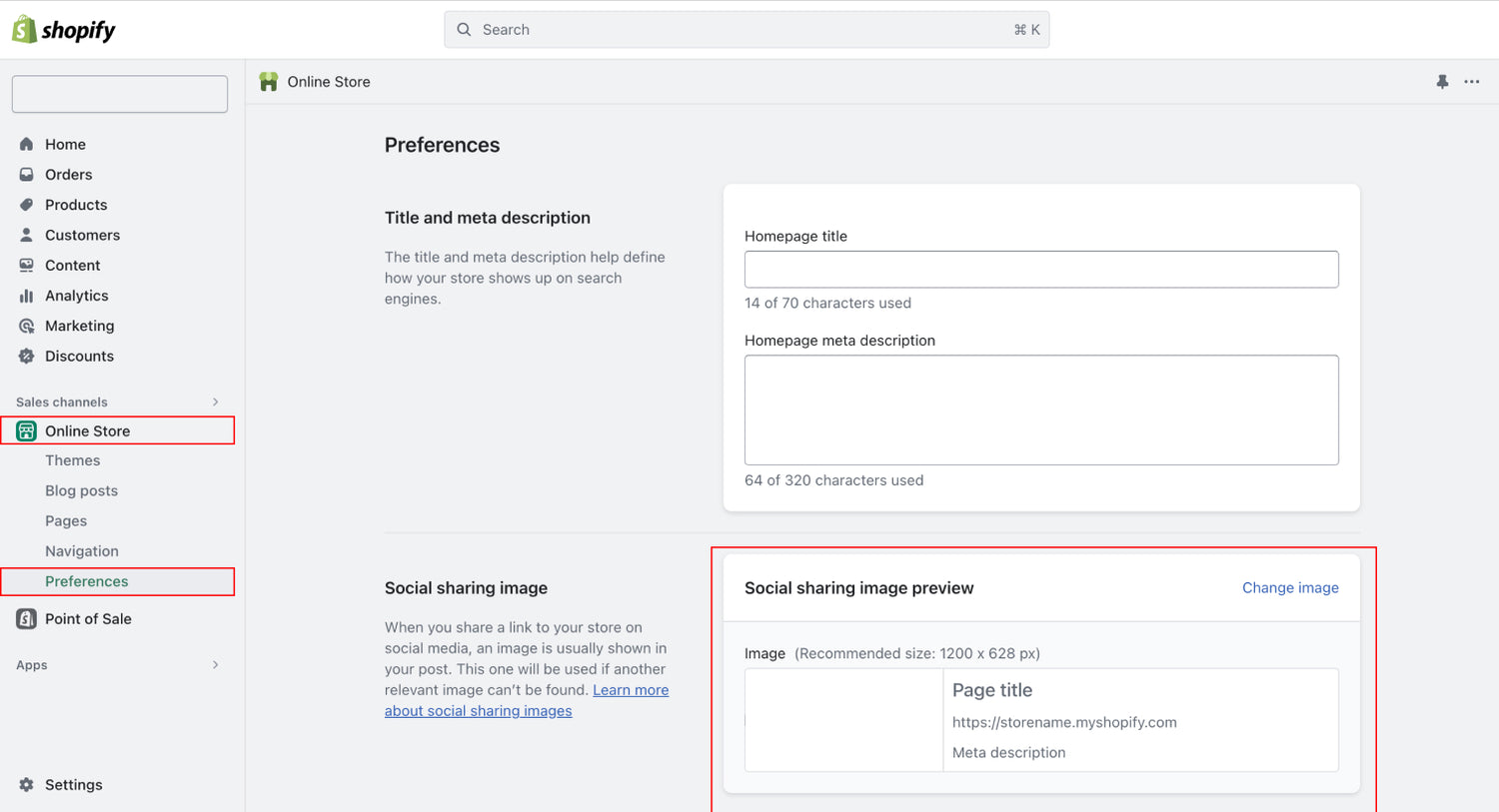
Social sharing image
To set or change the social sharing image for your Shopify store, follow these steps:
- Access your Shopify Admin panel.
- Click on "Online Store."
- Click "Preferences."
- Look for the "Social sharing image" section.
- To upload a new image, click "Add image." To change the existing image, click "Edit" and then "Change image."
- Select the image from your computer that you want to use as the social media sharing image.
- Click "Save."

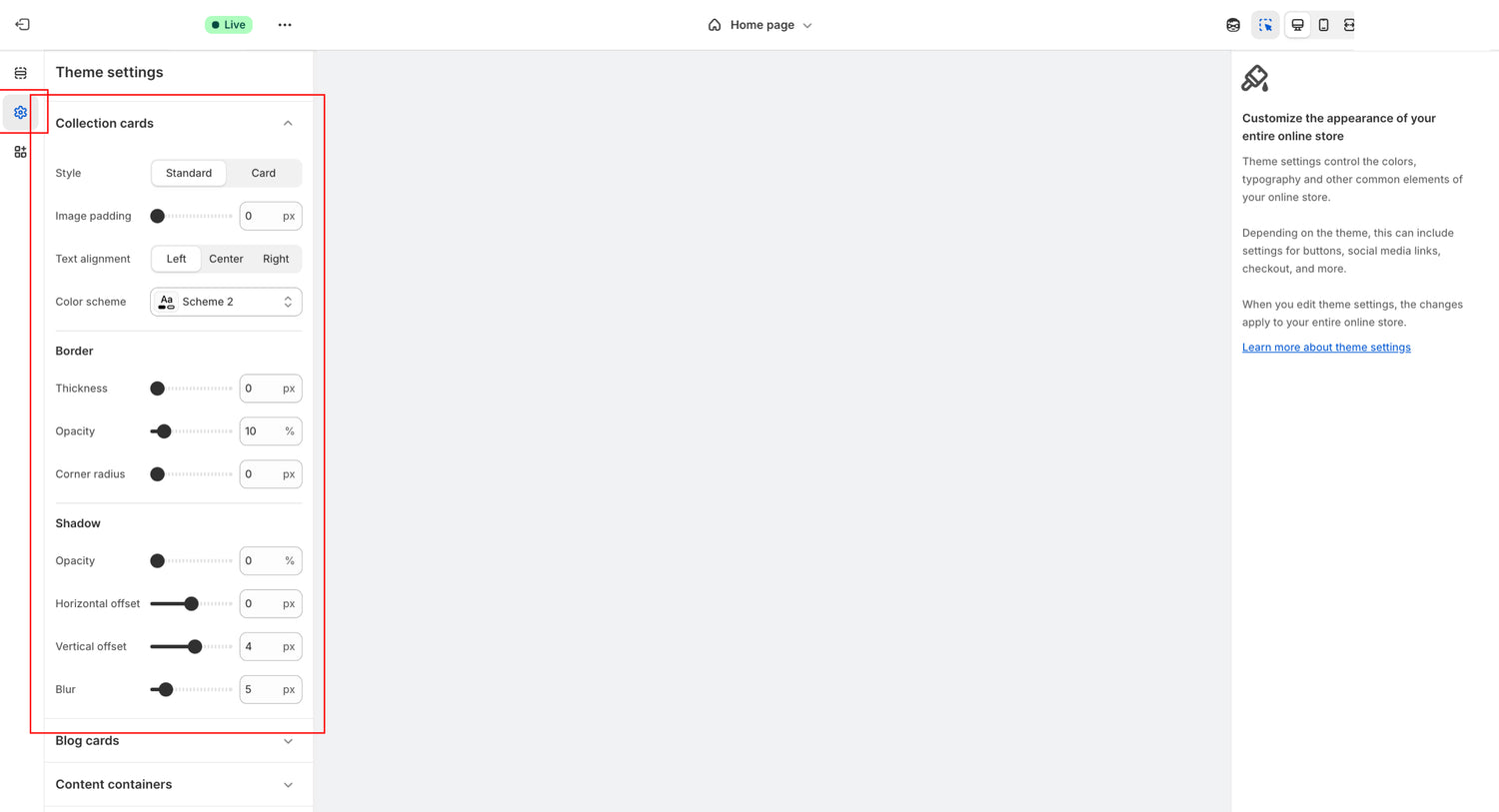
Collection cards
These settings control the look and feel of collection cards—the visual blocks that represent product collections on your store.

Link product image to variant
1. Prepare Your Images
- Upload all product images in the Shopify product editor.
- Make sure you have a separate image for each variant (e.g., each colour).
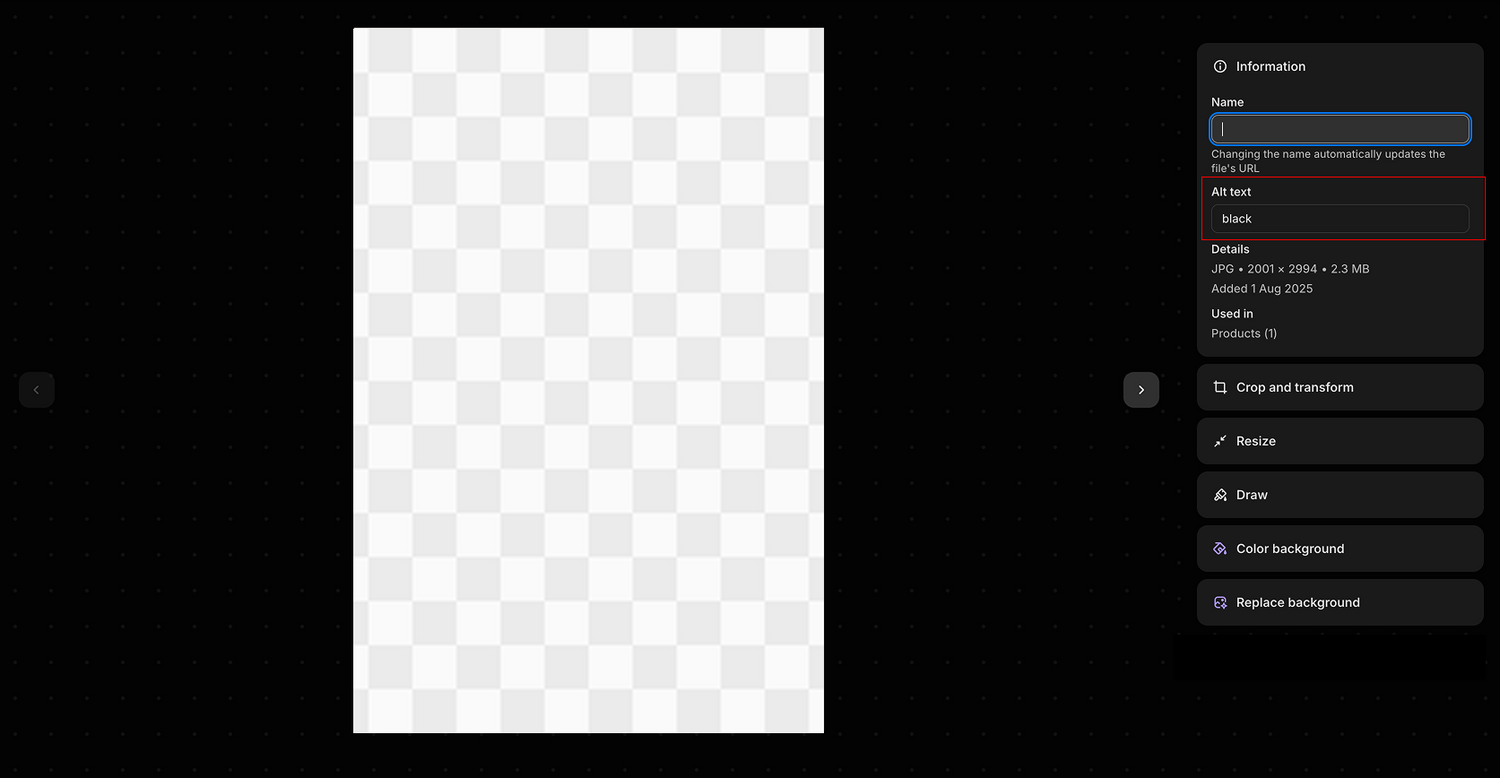
2. Add Alt Text to Images
- In the product page, click on an image within the Media section.
- In the “Alt text” field, enter the exact variant option value (e.g., Black, White, Blue). Refer to the attached screenshot.
Your Alt text must match exactly the variant’s option name.
Example: If the variant is Navy Blue, the image alt text must also be Navy Blue.
3. Match Variants with Alt Text
- Go to your product’s Variants tab.
- Check the Option values (e.g., under Color: Black, White, Blue).
- Double check to ensure each option has a corresponding image with matching alt text.

Remove password protection page
To remove password protection from your Shopify online store, follow these steps:
- Access your Shopify admin panel.
- Navigate to Online Store > Themes.
- Locate the banner showing the message "Your online store is password protected."
- Click on the option to "Remove password." This action will deactivate the password protection and enable public access to your online store.
*You can also remove the online store password from the Preferences page of your online store in your Shopify admin.
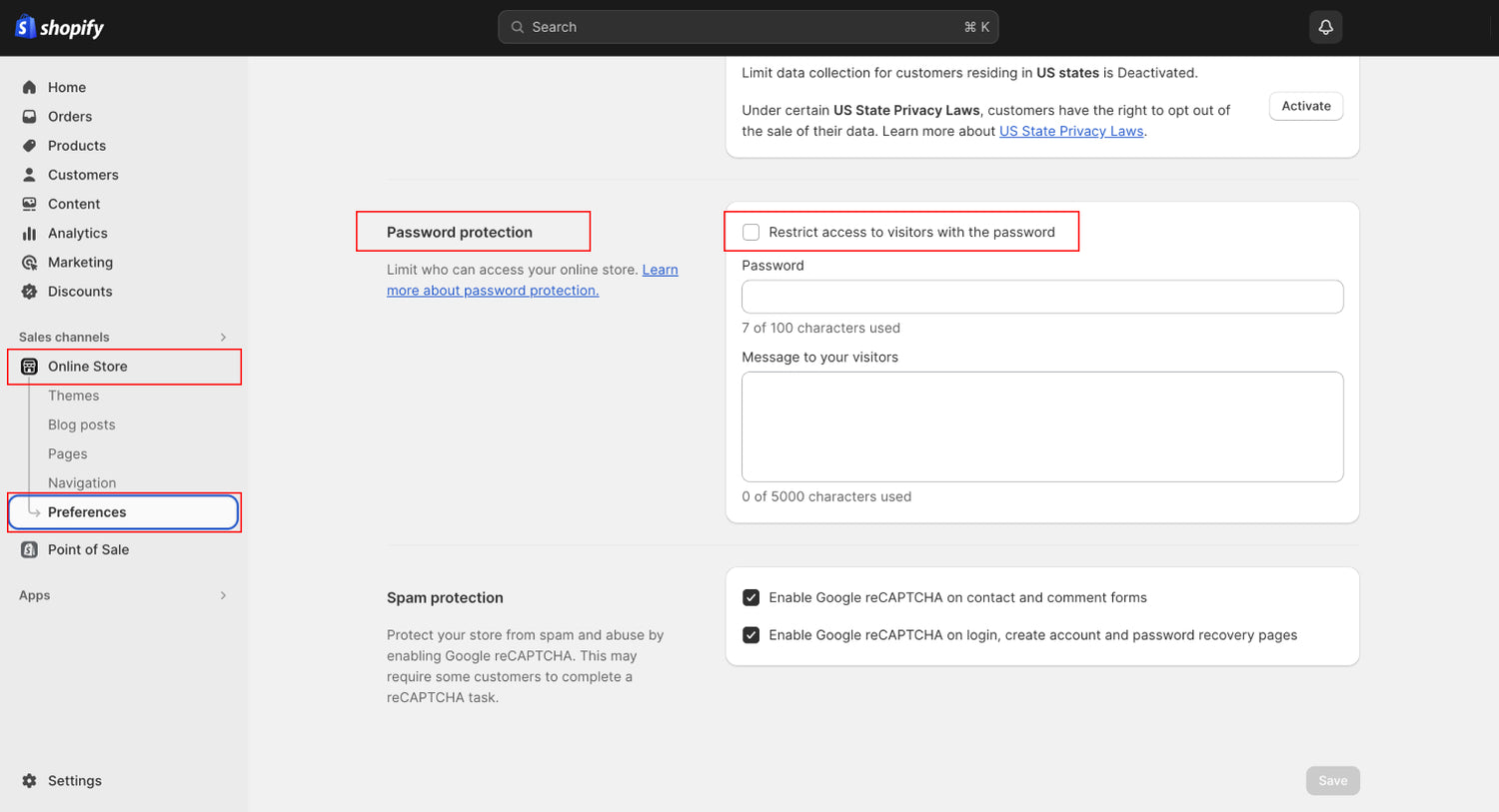
- From your Shopify admin, go to Online Store > Preferences.
- Go to the Password protection section.
- Uncheck Restrict access to visitors with the password.
- Click Save.

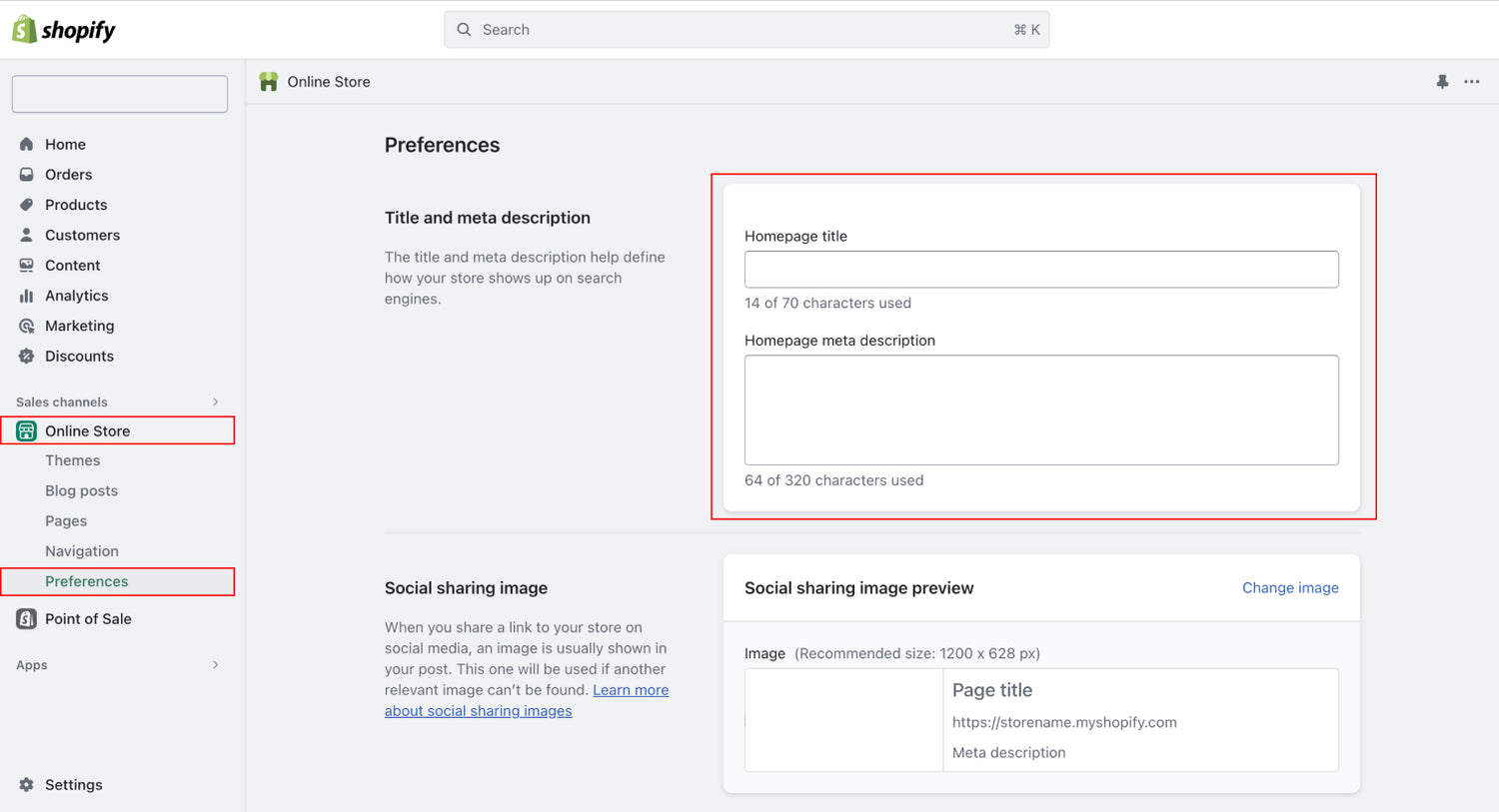
SEO: Update title and meta description
To optimise your Shopify store for SEO for your home page, follow these steps:
- Access your Shopify admin panel.
- Navigate to Online Store > Preferences.
- In this section, enter a title and meta description for your store, adhering to SEO best practices to enhance search engine visibility.
- Once you've confirmed the accuracy of the information, click the "Save" button to apply the changes.

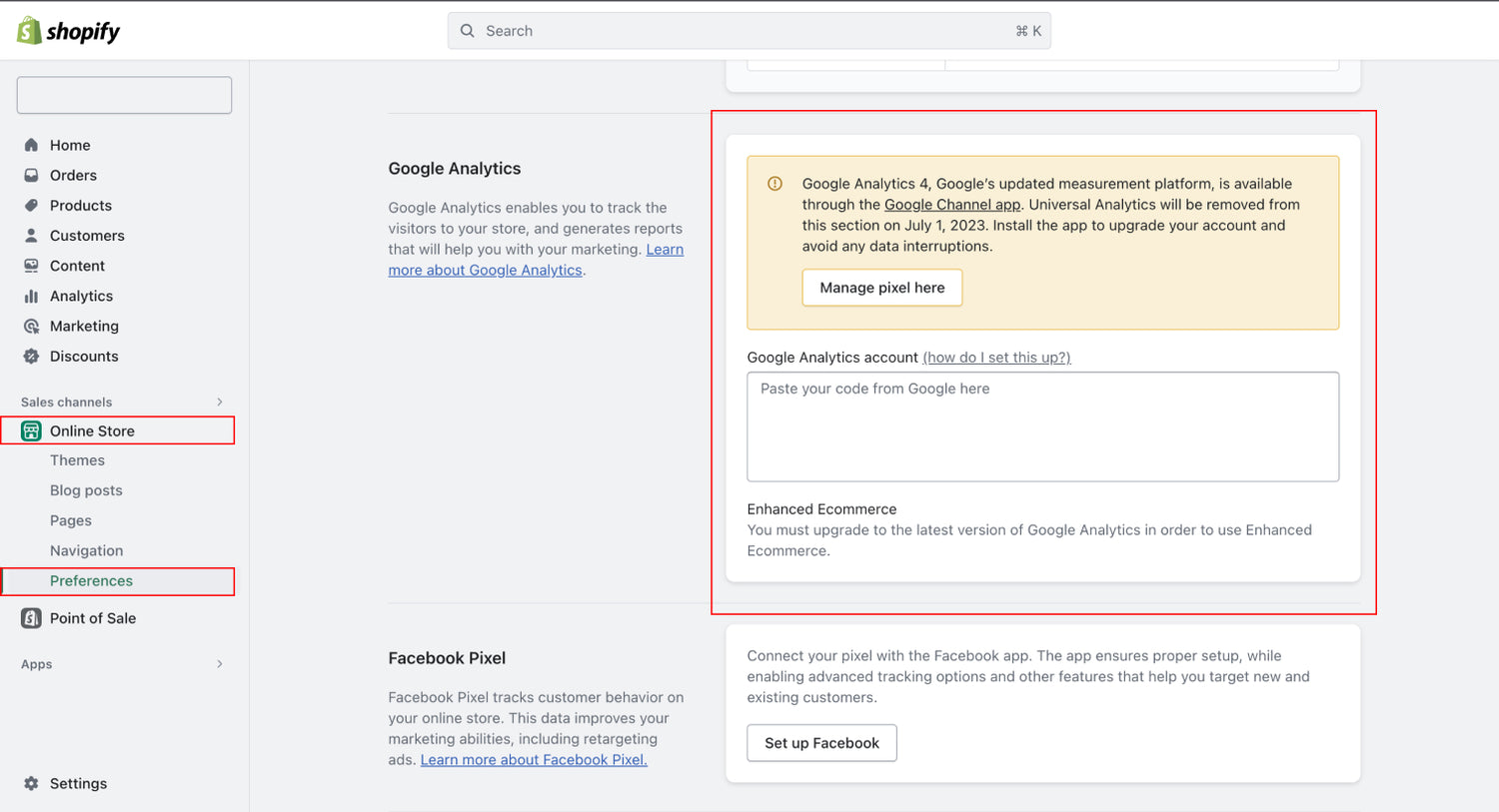
Integrate Google Analytics
To set up Google Analytics in your Shopify admin, follow these steps:
- Access your Shopify admin panel.
- Navigate to Online Store > Preferences.
- In the Google Analytics section, click on "Manage pixel here."
- Proceed to "Connect your Google account" to link your Google Analytics account with your Shopify store.

Connect Domain URL
To link your domain to your Shopify store, follow these steps:
- Access your Shopify admin panel.
- Navigate to Settings > Domains.
- Select "Connect existing domain."
- Input your domain, for example, johns-apparel.com.
- Click the "Next" button.
- To ensure that your domain is successfully linked to your Shopify store, click on "Verify connection."
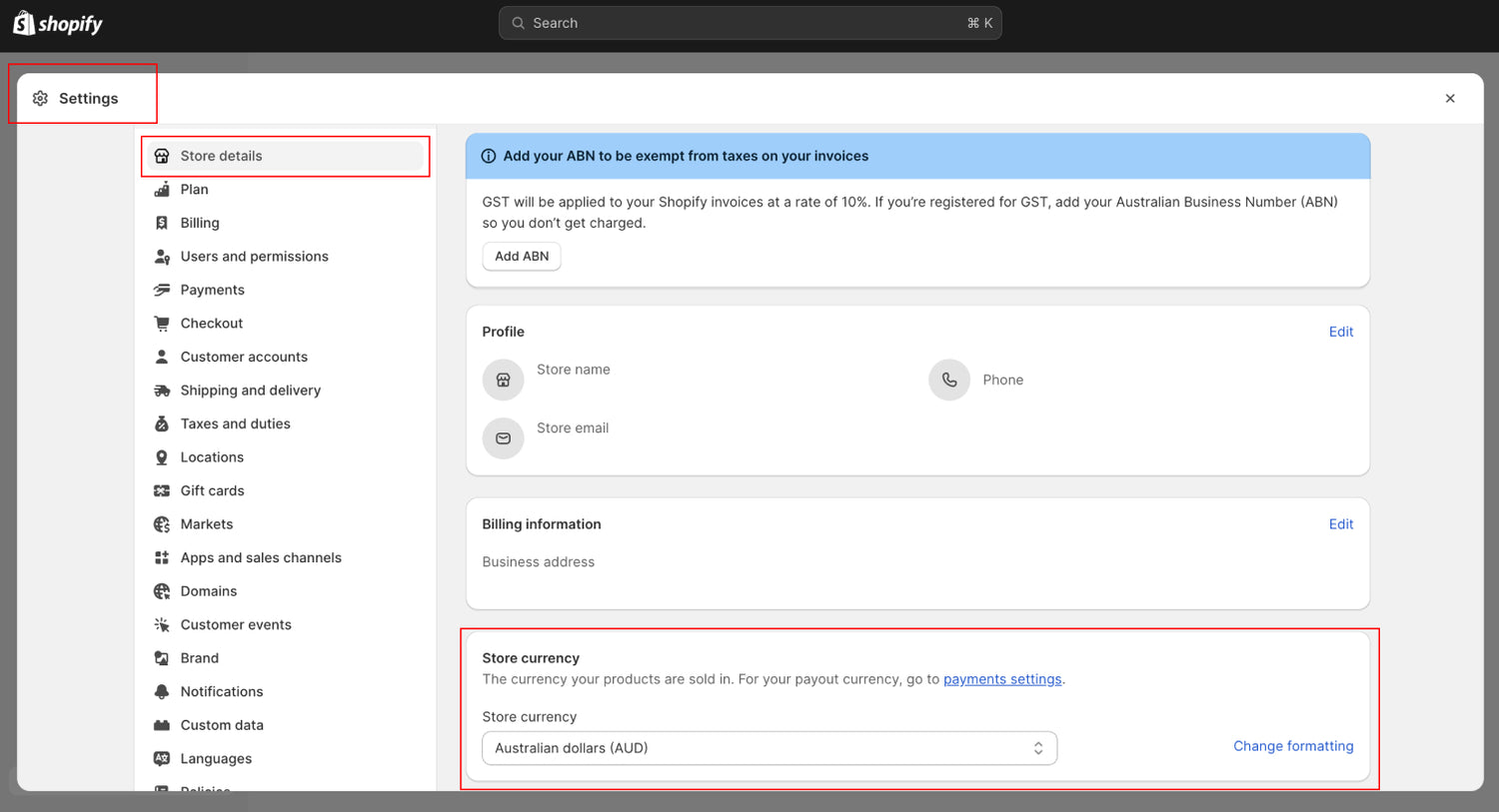
Currency
To modify your store currency in Shopify, follow these steps:
- Access your Shopify admin panel.
- Go to Settings > Store details.
- Locate the "Store currency" section and choose your desired currency from the available options.
- Once you've made the necessary changes, click the "Save" button to apply the new currency setting.

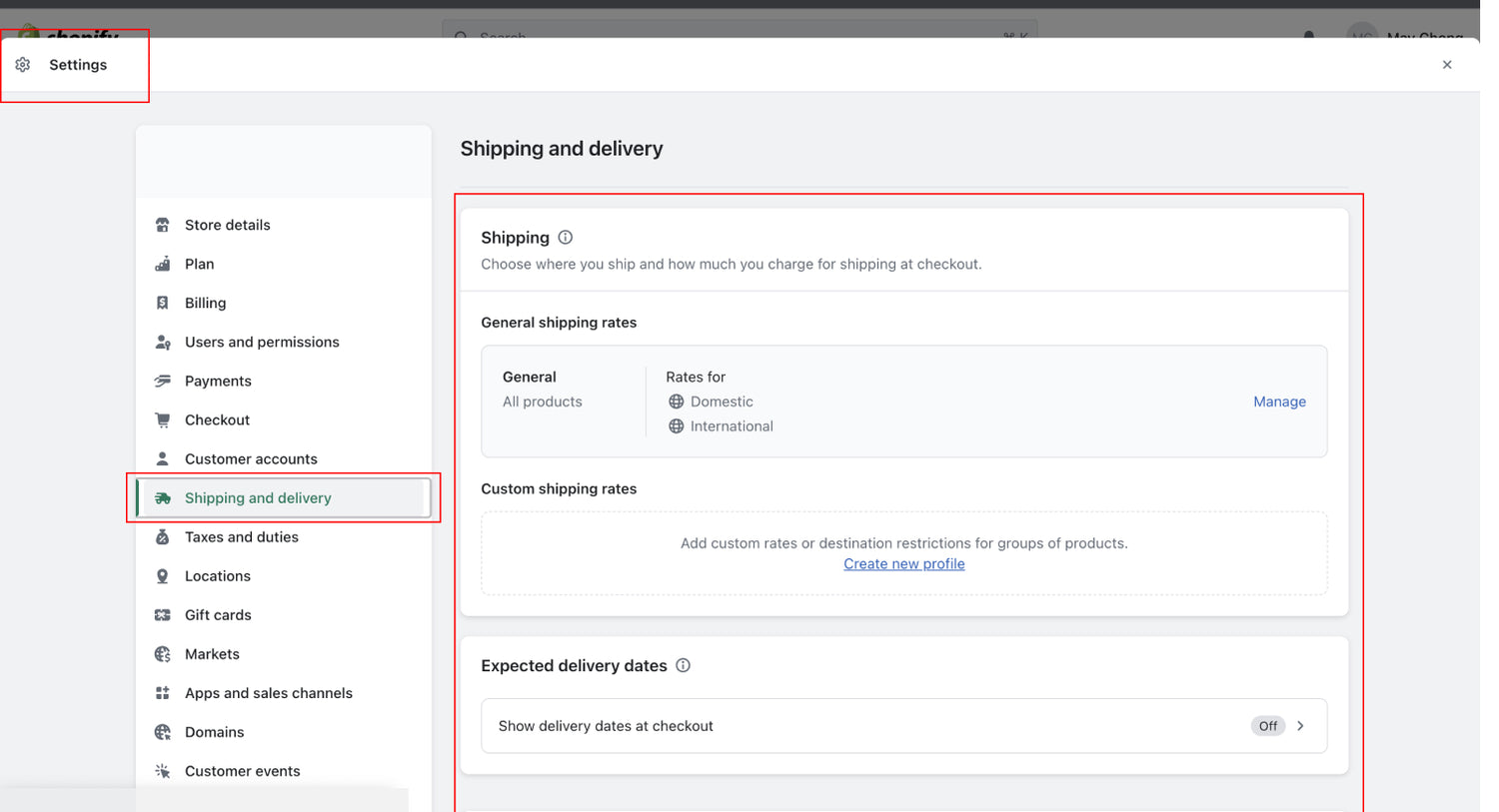
Shipping
To configure shipping settings, follow these steps:
- Access your Shopify admin panel.
- Go to Settings > Shipping and delivery.
- In the Custom shipping rates section, select "Create new profile."
- Provide a name for the profile to identify it.
- Set up your Taxes and Duties settings in the next section.

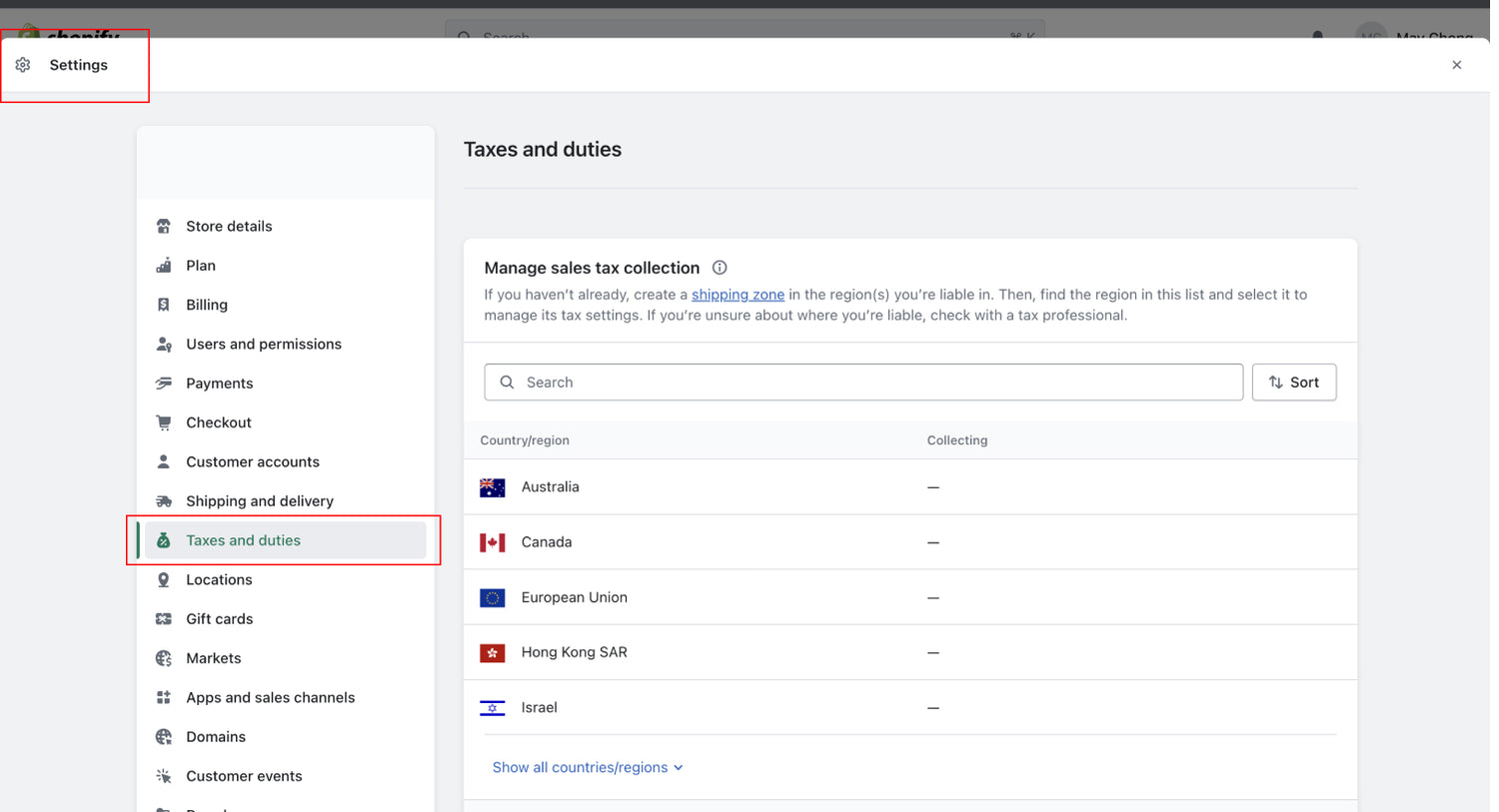
Taxes and duties
To configure duties and import taxes settings in Shopify, follow these instructions:
*Your shipping zones must be setup to proceed
- Access your Shopify admin panel.
- Navigate to Settings > Taxes and duties.
- In the Duties and import taxes section, click on "Set up."
- Choose the specific shipping countries or regions where you wish to collect duties and import taxes during the checkout process.

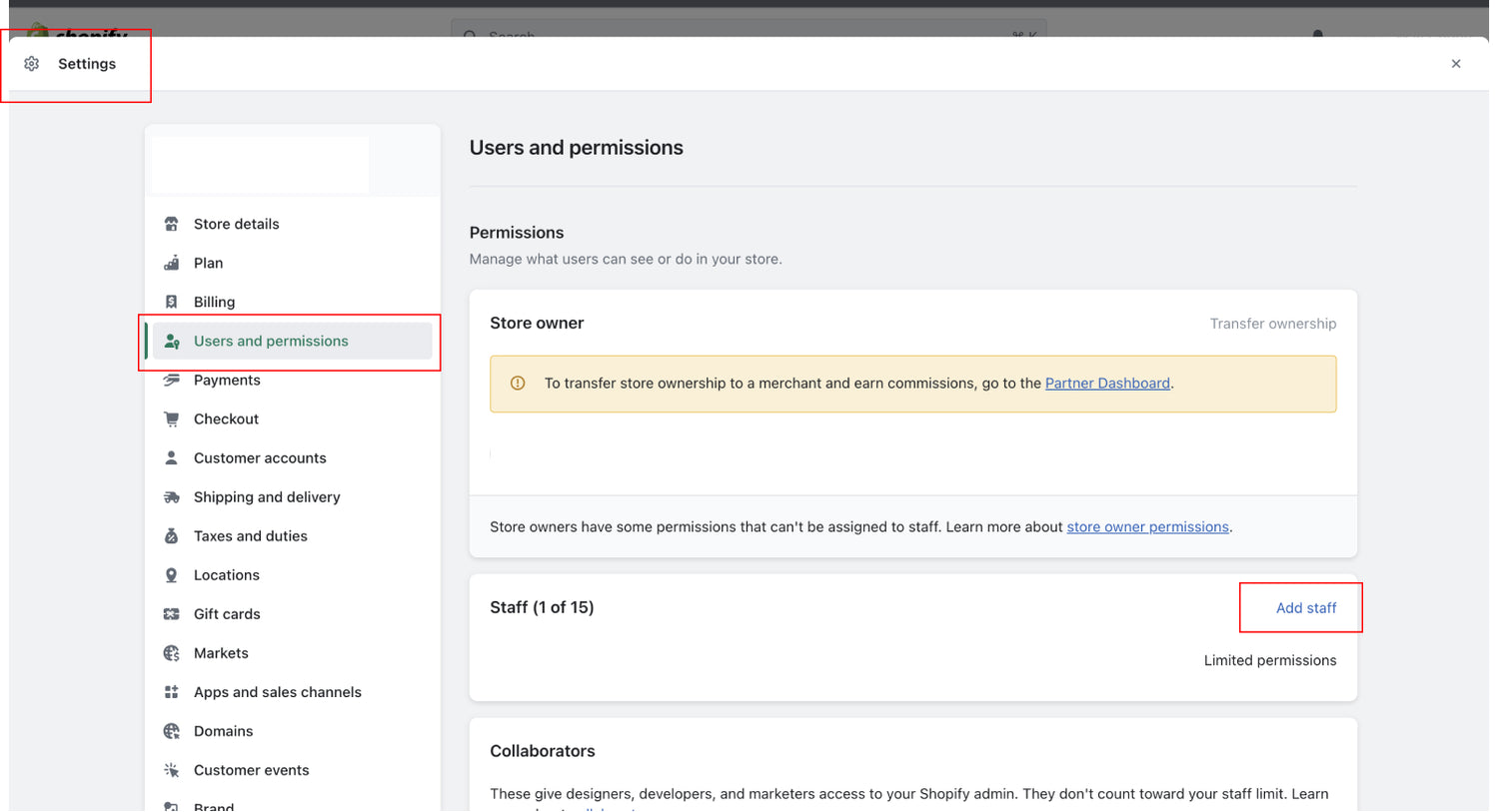
Team permissions
To add staff members to your Shopify store, follow these simple steps:
- Access your Shopify admin panel.
- Click on "Settings," then select "Users and permissions."
- Choose "Add staff."
- Enter the staff member's full name and their email address.
- You have two options: Either select specific permissions you wish to grant the staff member (ie. can only view Orders) or proceed with default permissions.
- Finally, click "Send invite" to send the staff member an invitation to join your Shopify store.

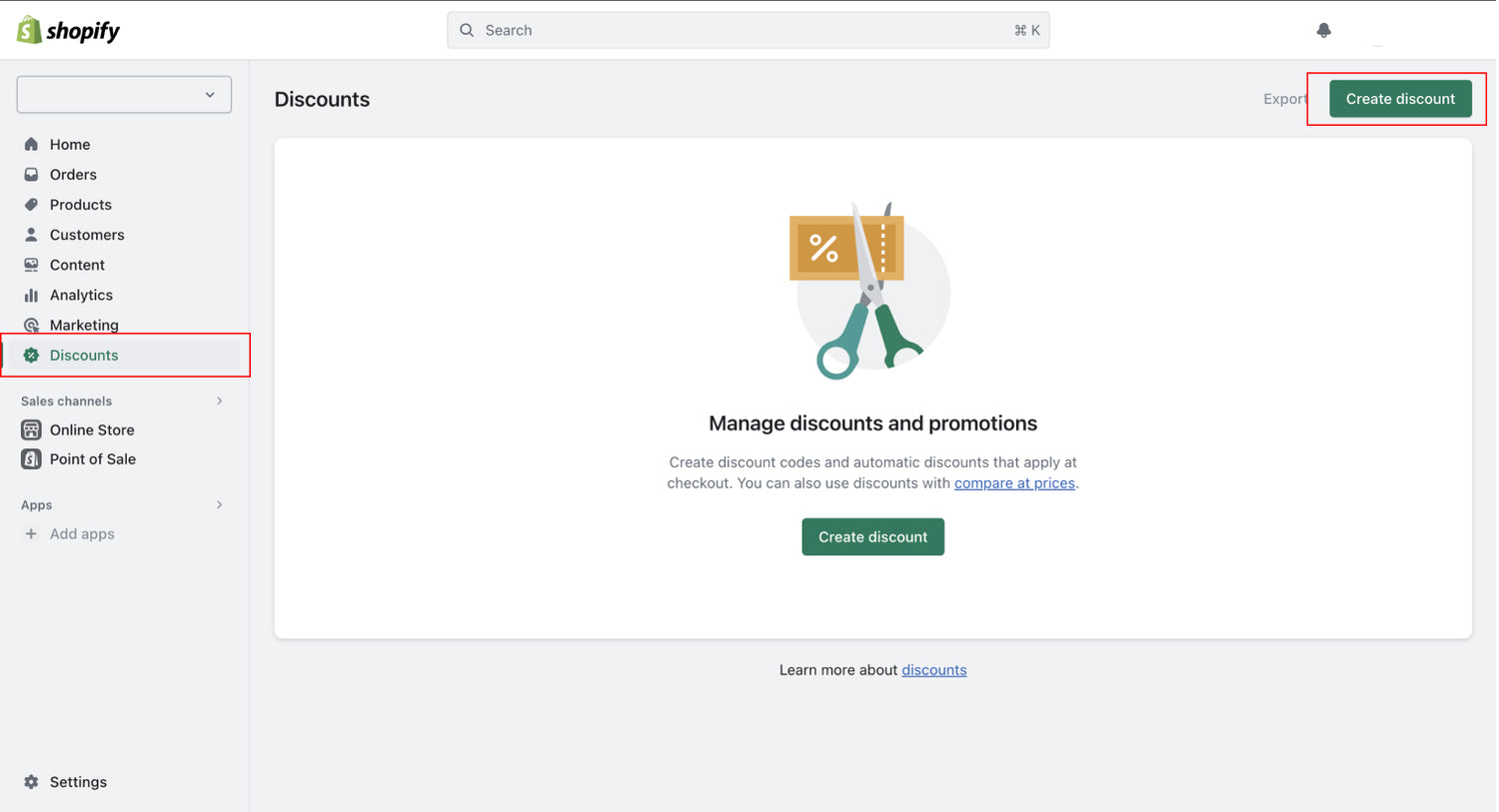
Discounts
To generate a new discount in your Shopify admin, follow these steps:
- Access your Shopify admin panel.
- Navigate to the "Discounts" section.
- On the Discounts page, locate and click the "Create discount" button.

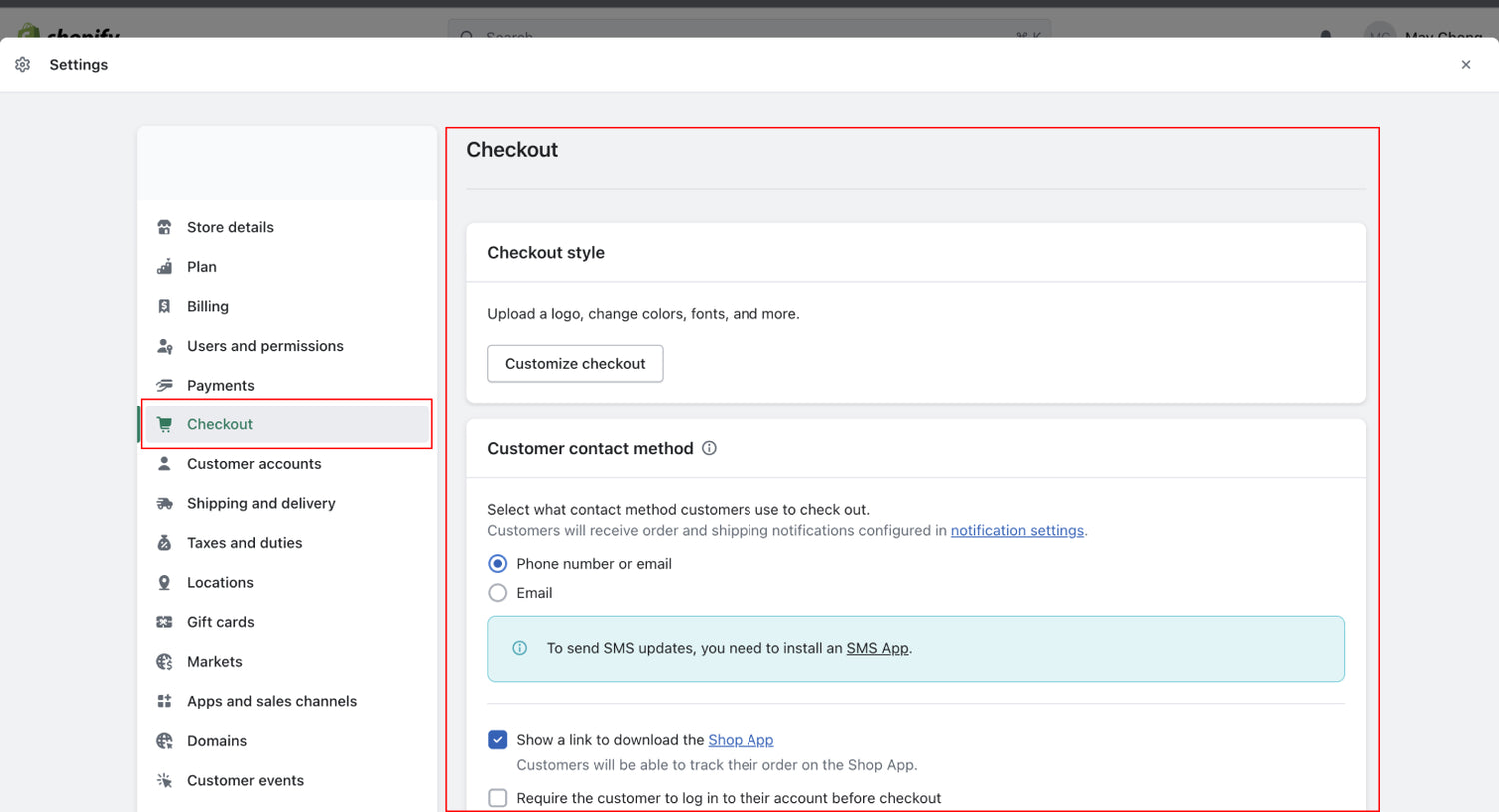
Checkout
To make changes to customer check out information settings in your Shopify store, follow these steps:
- Access your Shopify admin panel.
- Go to Store > Settings.
- In the Store settings section, tap "Checkout."
- Look for the "Customer information" section.
- Make the appropriate changes to the customer information settings.
- Click "Save".

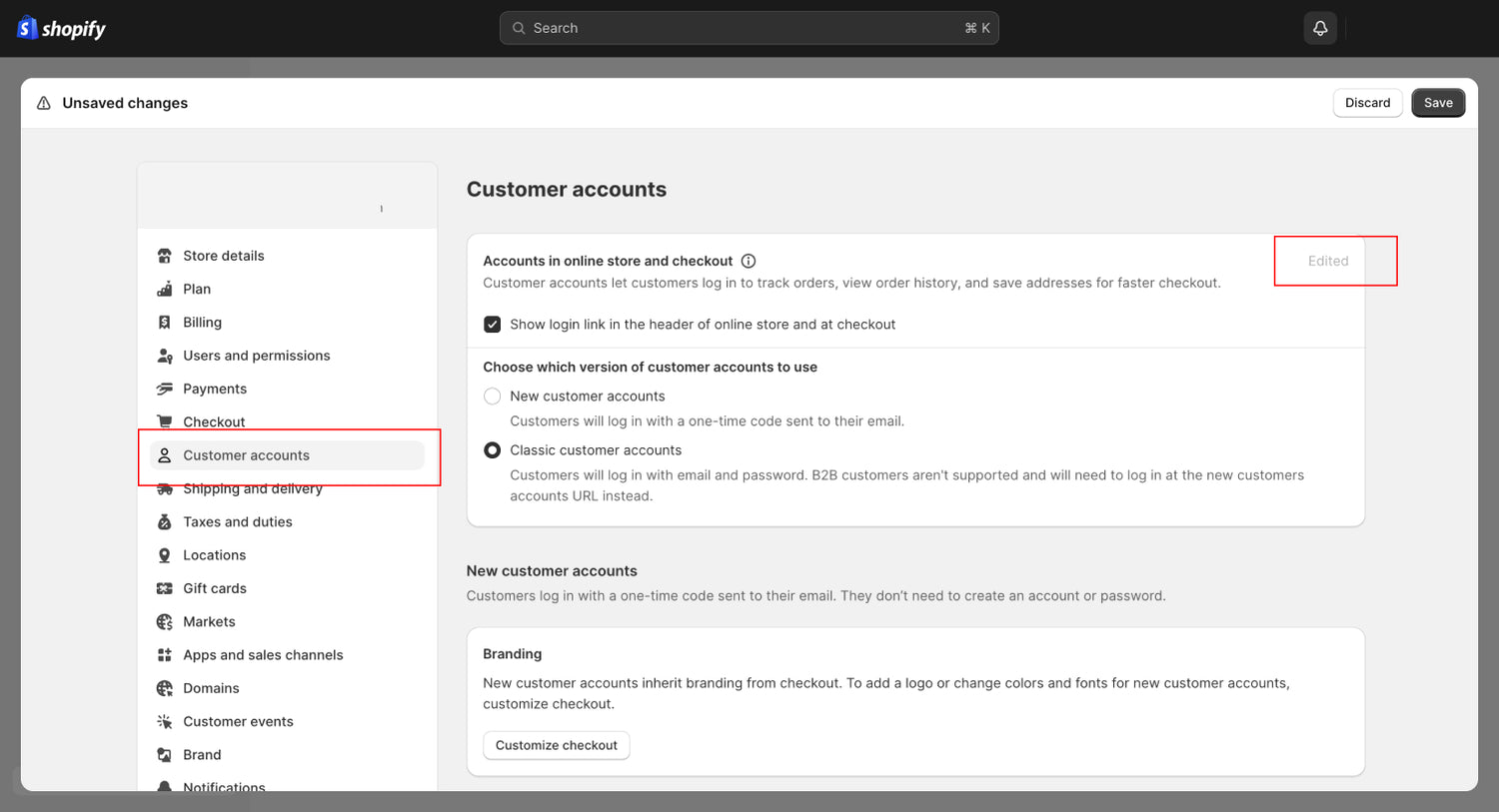
Customer Accounts
To active the customer account settings in your Shopify store, follow these steps:
- Access your Shopify admin panel.
- Go to Settings > Customer Accounts.
- Under "Accounts in online store and checkout," click "Edit."
- Tick the checkbox "Show login link in the header of online store and at checkout."
- Select the version of customer accounts you want to use.
- Click "Save."
- Preview your store, and the customer account will appear as a person icon in your navigation bar (next to your cart icon).

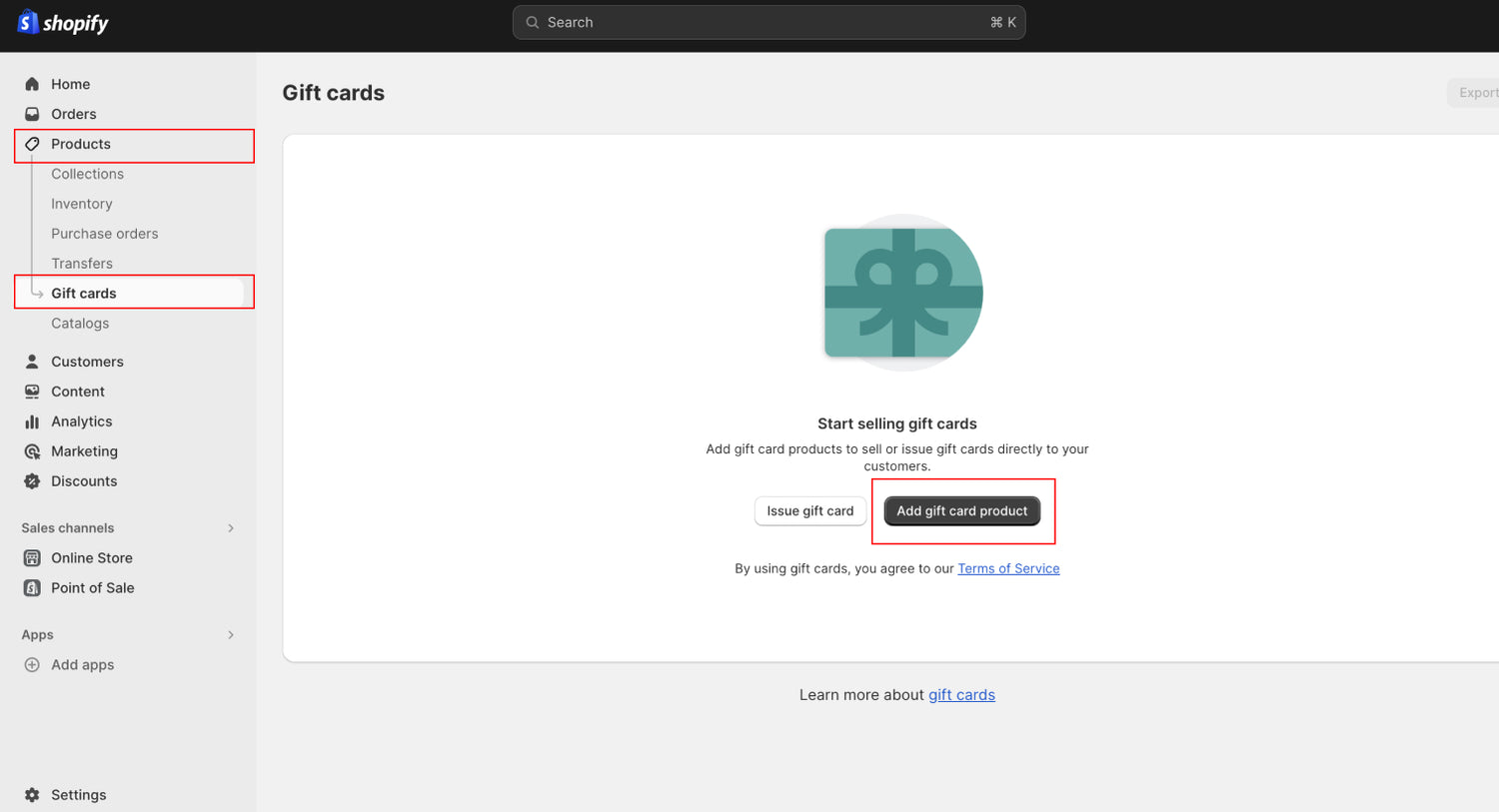
Gift cards
To create a gift card product in your Shopify store, follow these steps:
- Access your Shopify admin panel.
- Go to Products > Gift Cards.
- Click "Add Gift Card Product," fill in the settings, and then click "Save."
To adjust further gift card settings or update them, follow these steps:
- Access your Shopify admin panel.
- Navigate to Settings > Gift Cards.
- Click "Edit" and choose your desired custom gift card settings.
- Click "Save."

How do I update my theme to the latest version?
Our Shopify themes doesn’t automatically update, so to get the latest version you’ll need to add it to your store as a new copy. Don’t worry—you can keep your current theme published while setting up the new one in the background.
Start by downloading the latest version of your theme from the folder where you originally made your purchase. Each time the theme is updated, the newest version will be added to that same folder.
*CSS Customisations
My product pages all show the same content—how do I make them different?
To display unique specific content you need to use 'Metafields'. Metafields add custom fields to Shopify objects (products, variants, collections, pages, orders, etc.) so you can store exactly the info you need specific to the object.
Quick example
You have a store selling your handmade candles. Each candle has a different burn time. Create a Burn time metafield, fill it per product, and your product page will show the correct burn time for each candle automatically.
How you use them
- Create a definition: In Shopify Admin → Settings → Custom data → choose what you want (e.g., Products) → Add definition.
Give it a name (e.g., “Burn time”), a type (single line text, number, file, list, reference to another product, etc.). - Fill it in on an item: Go to a product → scroll to Metafields → you’ll see your new field → enter the value (e.g., “5 hours”).
- Show it on your site: In Online Store → Themes → Customize, click into the product page, add a text block, and use Dynamic source (the little database icon) to pull in your metafield.
How do I add custom fonts?
1. Upload your font files
In your Shopify admin, go to Content → Files.
Upload your font in .woff or .woff2 format (these are the most web-friendly).
2. Copy the file link
Once the file is uploaded, click the link icon next to it.
Copy the URL and save it somewhere—you’ll need it in the next step.
3. Edit your theme CSS
- In Shopify, go to Online Store → Themes → Actions → Edit code.
- Open the file called base.css.
- Scroll to the bottom of the file and paste in the following code (replace the URL with the one you copied):
@font-face {
font-family: 'ENTER-NAME-OF-FONT-HERE';
src: url('PASTE-YOUR-FONT-URL-HERE') format("woff2");
font-weight: normal;
font-style: normal;
}
How do I assign custom page templates to specific products?
- Open your Shopify editor.
- In the top navigation dropdown, go to Products.
- Click Create template to make a new product template.
- Edit and customise the page.
- Once created, return to your Shopify dashboard.
- Go to Products and select the product you want to edit.
- Scroll down to the Theme template section.
- From the dropdown, choose the template you just created.
- Save your changes.
Transferring a theme license from one store to another
You can only use a theme purchase on a single store. You may transfer a theme license from one store to another only if you have closed the store using your current theme license.
To transfer a theme license, contact us at (hello@studiomayde.com) directly to notify us.
Checking valid theme licence
If your theme was originally installed by an agency, designer, or developer, you might not know whether it has the correct license. It’s a good idea to confirm with them first. If it turns out a license wasn’t secured, you’ll need to either purchase one yourself through our website.
Benefits of a valid lience
Purchasing a valid theme licence gives you free benefits, including:
- Free technical support – Our team can help you make the most of your theme and guide you through using Palo Alto.
- Free theme updates – Get ongoing improvements and new features at no extra cost, with no subscription fees.
How can you prove I'm using a STUDIO MAYDE theme?
All web browsers (like Chrome, Safari, and Edge) have a built-in option that lets anyone view the source code of a website. Our themes include unique code snippets and patterns that can be easily recognised when looking at this source code.
What is STUDIO MAYDE doing with my personal information?
We will never share any of the information you provide publicly.
Got a question? We’ve got you.
We’re always happy to help if you run into a hiccup or just want some guidance with your theme. Whether it’s about how a feature works, tweaking your settings, or sorting out a bug in a fresh copy of the theme, our team is here to make things easier.
Here’s what our support covers:
- Questions about the built-in features of your theme
- Tips and guidance on how to use the theme settings
- Fixes for bugs in a clean, unmodified version of the theme
- Explaining what’s included in Studio Mayde products
- Custom code changes (charges may apply)
And here’s what falls outside our support:
Things like conflicts with apps, issues on Shopify’s checkout page, or settings within the Shopify admin.
To get support, please visit the link below:
If you’re using a STUDIO MAYDE theme, you don’t need to bring in another developer or designer—we can handle all the development work for you. Our team knows our themes inside out, so we can update, customise, and extend them without the hassle of you managing extra people or explaining your setup.
Whether you’re after a quick fix, a brand-new section, or a full site overhaul, we’ll make sure your store not only works beautifully but also stays true to the brand.
Here’s what we can do for you:
- Quick fixes and feature add-ons
- Advanced section customisations
- Full redesigns and store migrations
- App integrations that work seamlessly with our themes
- Ongoing support to keep your site running smoothly
For more information on our full service list, click the link below.